Mục tiêu
Thực hành kiến thức về biến và kiểu dữ liệu.
Mô tả- biến và kiểu dữ liệu
- Clone project rỗng để bắt đầu code.
- Cài đặt các package cần thiết.
- Code các phần code mẫu.
- Chạy để kiểm tra kết quả đạt được.
Hướng dẫn
Bước 1: Truy cập vào https://github.com/codegym-vn/typescript-demo , đọc README, clone dự án.
Bước 2: Thực thi lệnh npm i tại thư mục dự án vừa clone về, để cài đặt các packages cần thiết.
Bước 3: Mở dự án mẫu với editor mà các bạn quen thuộc

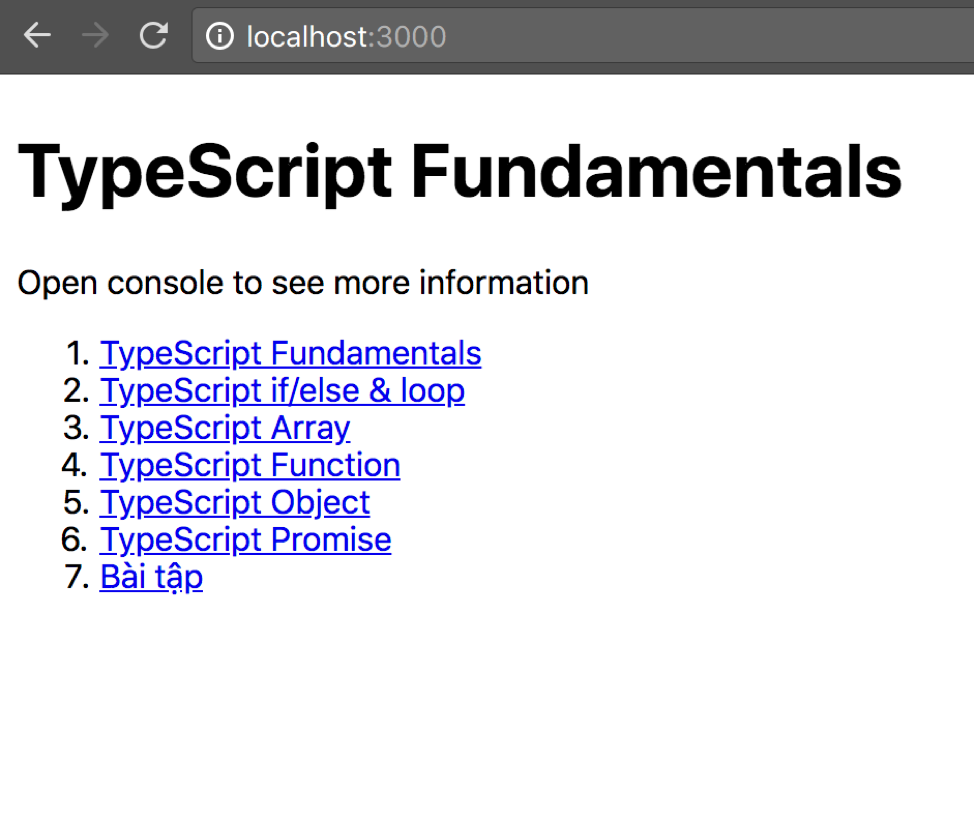
Bước 4: Chạy lệnh npm start, sau đó trình duyệt sẽ tự động mở trang web localhost:3000, các bạn có thể nhìn thấy danh mục bài học như sau:
Bước 5: Di chuyển vào link của bài học 1.
Bước 6: Mở file src/fundamentals.ts trong project vừa tạo, sau đó code lần lượt (ghi đè từng block code) các đoạn code sau:
============================================
(function main() {
console.log("START");
if (true) {
var lang = "vi";
let target = "en-us";
console.log("inside block");
console.log(target);
}
console.log(lang);
console.log(target);
})();
Expect: lỗi xảy ra (TS2304: Cannot find name 'target'.)
============================================
(function main() {
var x = 5;
console.log(x);
var x = 10;
console.log(x);
let y = 55;
console.log(y);
let y = 100;
console.log(y);
})();
Expect: lỗi xảy ra (TS2451: Cannot redeclare block-scoped variable 'y'.)
============================================
(function main() {
console.log(x);
var x = 5;
console.log(y);
let y = 10;
})();
Expect: lỗi xảy ra (TS2448: Block-scoped variable 'y' used before its declaration.)
============================================
(function main() {
let message: string;
let total: number = 100;
let isProduction = true;
let prices: Array<number> = [120, 88, 60];
let languages: string[] = ['vi', 'en-us'];
let now = new Date();
let unknown: any;
enum Direction {
UP,
DOWN,
LEFT,
RIGHT
};
function log(msg: string): void {
console.log(msg)
}
interface IPost {
id: string;
title: string;
body?: string;
}
isProduction = false;
unknown = Direction.UP;
unknown = 'changed';
const post: IPost = {
};
message = 50;
function getPost(postId: string): IPost {
// do something to retrieve post
return {
id: postId,
title: 'Post Title',
body: 'Post Body',
extra: 'data'
} as IPost;
}
})();
Expect: lỗi xảy ra
TS2322: Type '{}' is not assignable to type 'IPost'. Property 'id' is missing in type '{}'.
TS2322: Type '50' is not assignable to type 'string'.
Mã nguồn tham khảo: https://github.com/codegym-vn/typescript-demo/tree/master/src
Trên đây CodeGym đã cùng với bạn luyện tập biến cùng với kiểu dữ liệu. Hãy chụp ảnh màn hình và nộp bài thực hành của bạn trên CodeGymX để cùng nhau luyện tập nhé!















0 Lời bình