Mục tiêu
Xây dựng lớp mô phỏng sự hoạt động của đèn pin- luyện tập tạo lớp, đối tượng, phương thức và thuộc tính của đối tượng.
Mô tả- mô phỏng sự hoạt động của đèn pin
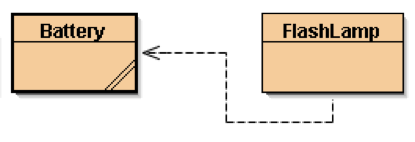
Trong ví dụ này ta có 2 lớp đối tượng cơ bản là Đèn (FlashLamp) và Pin (Battery). Đối tượng pin mang trong mình thông tin về trạng thái năng lượng của nó, đối tượng đèn sẽ sử dụng một đối tượng pin để cung cấp năng lượng cho hoạt động chiếu sáng, khi đó ta nói có sự tương tác và trao đổi thông tin giữa hai đối tượng đèn và pin.

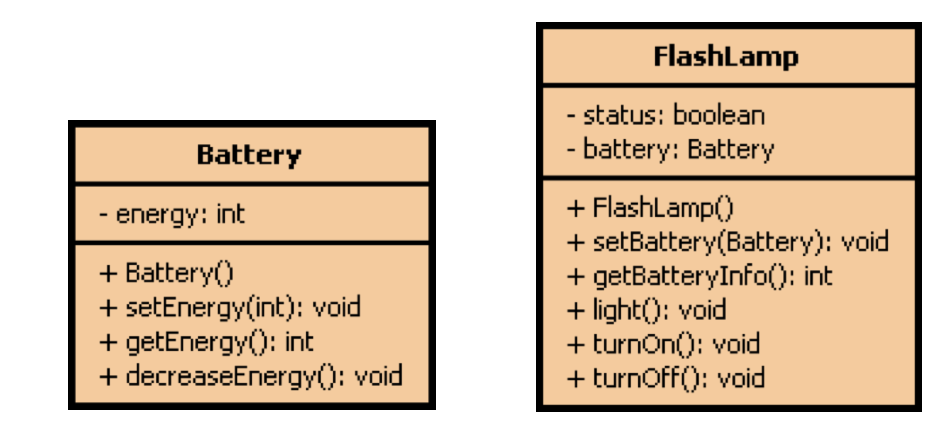
Mô tả chi tiết lớp các đối tượng pin và đèn như sau:

Ở đây, Battery được coi như là một thành phần trong cấu tạo của FlashLamp.
Để hoàn thành bài thực hành, bạn cần:
- Đưa mã nguồn lên GitHub
- Dán link của repository lên phần nộp bài trên CodeGymX
Hướng dẫn
Bước 1: Khai báo lớp Battery
Bởi vì lớp FlashLamp có sử dụng lớp Battery, hay nói cách khác, lớp FlashLamp phụ thuộc vào lớp Battery, do đó chúng ta sẽ bắt đầu khai báo lớp Battery trước.
var Battery = function () {
this.setEnergy = function (energy) {
this.energy = energy;
};
this.getEnergy = function () {
return this.energy;
};
this.decreaseEnergy = function () {
if (this.energy > 0) {
this.energy--;
}
}
};
Bước 2: Khai báo lớp FlashLamp
var FlashLamp = function () {
this.setBattery = function (battery) {
this.battery = battery;
};
this.getBatteryInfo = function () {
return this.battery.getEnergy();
};
this.light = function () {
if(this.status){
alert("Lighting");
} else {
alert("Not lighting");
}
};
this.turnOn = function () {
this.status = true;
};
this.turnOff = function () {
this.status = false;
}
};
Bước 3: Thử nghiệm
var battery = new Battery();
battery.setEnergy(10);
var flashLamp = new FlashLamp();
flashLamp.setBattery(battery);
document.write("Battery info:" + flashLamp.getBatteryInfo() + "<br/>");
flashLamp.light();
document.write("Turn on<br/>")
flashLamp.turnOn();
flashLamp.light();
document.write("Battery info:" + flashLamp.getBatteryInfo() + "<br/>");
document.write("Turn off<br/>")
flashLamp.turnOff();
flashLamp.light();
Trên đây CodeGym đã cùng với bạn luyện tập tạo lớp, đối tượng, phương thức và thuộc tính của đối tượng. Hãy chụp ảnh màn hình và nộp bài thực hành của bạn trên CodeGymX để cùng nhau luyện tập nhé!















0 Lời bình