Nội dung
Mục tiêu
Luyện tập sử dụng màu sắc trong trang web- phối màu trên trang web.
Mô tả- sử dụng màu sắc trong trang web
Sử dụng trang web có sẵn tại:
Thực hiện phối lại màu theo cách sử dụng màu đơn tông trong bảng màu.
Các bước thực hiện- sử dụng màu sắc trong trang web
Bước 1: Xác định màu chính trên trang web theo màu xanh logo (#00ADEE) làm màu bậc 1. Từ màu chính giảm dần độ nhạt màu xuống theo bảng màu sau:

Bước 2: Thay đổi màu nền
Màu nền chuyển thành màu bậc 4 (#00BFF2)
Màu chữ giữ nguyên màu trắng hoặc đổi sang màu đen.
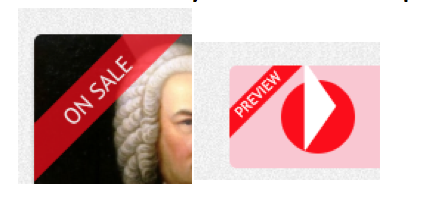
Bước 3: Thay đổi màu nền phần ON SALE/PREVIEW
Chuyển màu nền đỏ theo tông màu bậc 1 (#00ADEE) hoặc có thể màu bậc 2 (00B2EF) để tạo điểm nổi bật.
Bước 4: Đổi màu nên phần nội dung
Màu nền hồng chuyển thành màu bậc 7 (8DD7F7)
Màu chữ giữ màu đen hoặc chuyển thành màu trắng. Nên giữ màu đen để vì nền bậc 7 khá nhạt.
Bước 5: Đổi màu nền phần footer
Vẫn có thể giữ nguyên tông màu này vì vẫn tạo được sự kết hợp giữa gam màu xám trắng với tông màu bậc 1. Hoặc có thể thay đổi màu nền thành màu bậc 9 (#C6E9FA) vẫn tạo độ sáng cho trang.
Bước 6: Giữ nguyên màu chữ cho toàn bộ trang là màu đen.
Bước 7: Chạy lại file .html xem kết quả.
Bước 8: Hãy sử dụng bảng màu để tạo ra danh sách màu đơn tông khác, và thực hiện phối màu như trên để tạo ra được một trang web khác với màu sắc khác.
Kết luận
Vậy trong phần này CodeGym đã hướng dẫn bạn đã luyện tập cách phối màu đơn tông trên trang web.
- Xác định màu chủ đạo cho trang, và cấp độ màu khác nhạt dần theo màu chủ đạo.
- Màu đen và trắng là hai màu kết hợp các phần trong trang web.



















0 Lời bình