Mục đích
Luyện tập tạo mảng và thao tác với mảng.
Mô tả- tạo và thao tác với mảng
Viết một chương trình JavaScript để thêm vào các phần tử trong một mảng và hiển thị chúng.
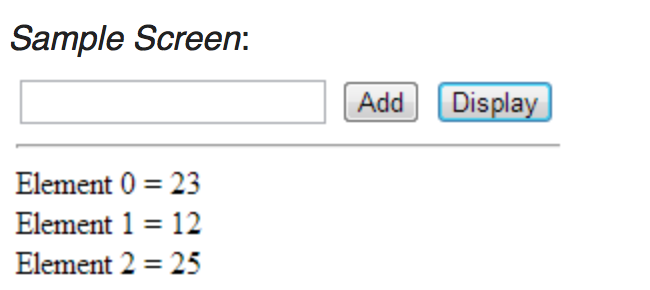
Giao diện mẫu như sau
Để hoàn thành bài thực hành, bạn cần:
- Đưa mã nguồn lên GitHub
- Dán link của repository lên phần nộp bài trên CodeGymX
Hướng dẫn
Bước 1: Tạo file arrayElement.html. Thêm mã lệnh html để tạo giao diện:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>JS Bin</title>
<style>
body {padding-top:50px}
</style>
</head>
<body>
<input type="text" id="txtValue"></input>
<input type="button" id="btnAdd" value="Add" onclick="add_element_to_array();"></input>
<input type="button" id="btnDisplay" value="Display" onclick="display_array();"></input>
<div id="result"></div>
</body>
</html>
Thêm sự kiện onclick cho button ADD gọi đến hàm add_element_to_array() và DISPLAY gọi đến hàm display_array().
Bước 2: Tạo biến x và khởi tạo bằng 0, x là chỉ số truy cập tới các phần tử trong mảng.
let x = 0;
Bước 3: Tạo mảng array để lưu các giá trị được nhập vào
let array = Array();
Bước 4: Xây dựng hàm add_element_to_array() để thêm mới một phần tử từ form
- Lấy giá trị từ input-text và gán phần tử ở vị trí x trong mảng mỗi lần hàm add_element_to_array() được gọi
- Tăng giá trị x lên 1
- Hiển thị phần tử vừa được thêm vào mảng
- Gán giá trị rỗng cho input-text
Mã lệnh thực thi có thể như sau:
function add_element_to_array() {
array[x] = document.getElementById("txtValue").value;
alert("Element: " + array[x] + " Added at index " + x);
x++;
document.getElementById("txtValue ").value = "";
}
Bước 5: Xây dựng hàm display_array() để hiển thị các phần tử trong mảng
- Tạo biến e để lưu thẻ <hr> mỗi lần hiển thị một phần tử thẻ <hr> sử dụng để phân cách các phần tử trong mảng: var e = “<hr/>”
- Dùng vòng lặp for duyệt toàn bộ mảng: for (var i=0; i<array.length; i++)
- Mỗi lần duyệt lấy giá trị của các phần tử cộng dồn vào biến e. Thêm thẻ <br/> cuối mỗi lần duyệt.
- Kết thúc lặp. Hiển thị biến e
Mã lệnh thực thi có thể như sau:
function display_array() {
let e = "<hr/>";
for (let i = 0; i < array.length; i++) {
e += "Element " + i + " = " + array[i] + "<br/>";
}
document.getElementById("result").innerHTML = e;
}
Bước 6: Thực thi chương trình. Quan sát kết quả.
Trên đây CodeGym đã cùng với bạn luyện tập tạo mảng, thao tác với mảng. Hãy chụp ảnh màn hình và nộp bài thực hành của bạn trên CodeGymX để cùng nhau luyện tập nhé!
















0 Lời bình