Mục tiêu
Tạo bảng có cấu trúc nâng cao trong HTML.
Mô tả – Tạo bảng nâng cao
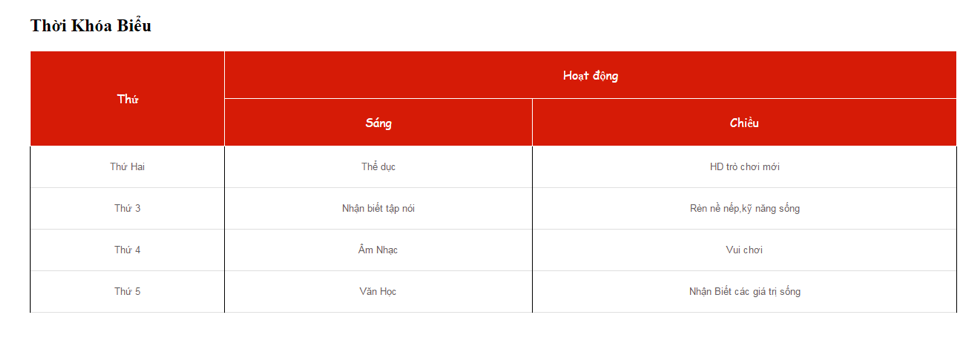
Tạo bảng thời khoá biểu với cấu trúc như sau:

Hướng dẫn
Bước 1: Tạo 1 file HTML.
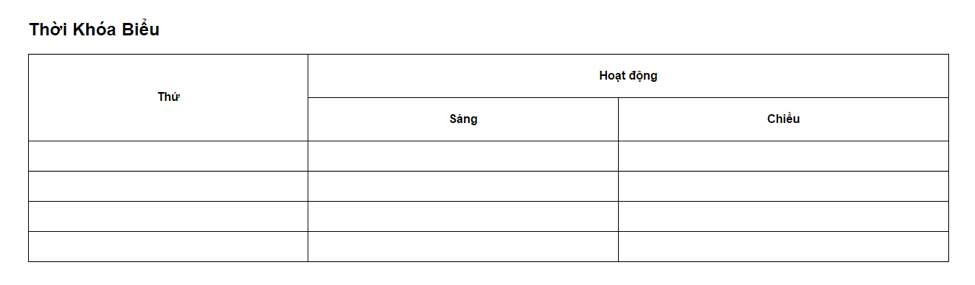
Bước 2: Tạo cấu trúc table như sau :

Để làm được bảng này, chúng ta sử dụng:
- Thuộc tính colspan của thẻ <td> hoặc <th> để mở rộng theo chiều ngang.
- Thuộc tính rowspan của thẻ <td> hoặc <th> để mở rộng theo chiều dọc.
Tạo cấu trúc tiêu đề như sau :
- Sử dụng thẻ <tr> để tạo ra một hàng
- Sử dụng thẻ <th> để tạo ra các mục tiêu đề
<h2> Thời Khóa Biểu</h2>
<table>
<tr>
<th rowspan=2>Thứ</th>
<th colspan=2>Hoạt động</th>
</tr>
<tr>
<th>Sáng</th>
<th>Chiều</th>
</tr>
</table>
Bước 3: Thêm phần nội dung cho bảng:
<h2> Thời Khóa Biểu</h2>
<table>
<tr>
<th rowspan=2>Thứ</th>
<th colspan=2>Hoạt động</th>
</tr>
<tr>
<th>Sáng</th>
<th>Chiều</th>
</tr>
<tr>
<td>Thứ Hai</td>
<td>Thể dục</td>
<td>HD trò chơi mới</td>
</tr>
<tr>
<td>Thứ 3</td>
<td>Nhận biết tập nói</td>
<td>Rèn nề nếp,kỹ năng sống</td>
</tr>
<tr>
<td>Thứ 4</td>
<td>Âm Nhạc </td>
<td>Vui chơi</td>
</tr>
<tr>
<td>Thứ 5</td>
<td>Văn Học</td>
<td>Nhận Biết các giá trị sống</td>
</tr>
</table>
Bước 4: Trang trí cho bảng sử dụng CSS.
Nhúng file css vào trang HTML: <link rel=”stylesheet” type=”text/css” href=”css/style.css”>
Kết quả cuối cùng:
<h2> Thời Khóa Biểu</h2>
<table>
<tr>
<th rowspan=2>Thứ</th>
<th colspan=2>Hoạt động</th>
</tr>
<tr>
<th>Sáng</th>
<th>Chiều</th>
</tr>
<tr>
<td>Thứ Hai</td>
<td>Thể dục</td>
<td>HD trò chơi mới</td>
</tr>
<tr>
<td>Thứ 3</td>
<td>Nhận biết tập nói</td>
<td>Rèn nề nếp,kỹ năng sống</td>
</tr>
<tr>
<td>Thứ 4</td>
<td>Âm Nhạc </td>
<td>Vui chơi</td>
</tr>
<tr>
<td>Thứ 5</td>
<td>Văn Học</td>
<td>Nhận Biết các giá trị sống</td>
</tr>
</table>
Để hoàn thành bài thực hành, bạn cần:
- Đưa mã nguồn lên GitHub
- Dán link của repository lên phần nộp bài trên CodeGymX
Xem thêm: Học Coding Bootcamp tại Việt Nam ở đâu để đi định cư tại Mỹ














0 Lời bình