Visual Studio code (VSCode) là một trình soạn mã không thể thiếu của các lập trình viên. Ưu điểm của VSCode là có khả năng tương thích với tất cả các hệ điều hành PC hiện tại. VSCode cũng được biết đến với khả năng mở rộng rất linh hoạt nhờ hệ thống plugin của nó. Trong các phiên bản VSCode thịnh hành, Visual Studio 2019 thu hút sự quan tâm hơn cả. Vậy cụ thể VSCode 2019 có gì? Mời bạn cùng CodeGym Hà Nội tìm hiểu về lập trình web trên Visual Studio 2019 trong bài viết dưới đây nhé.
Nội dung
Visual studio là gì?
Tiếp xúc và làm việc với việc lập trình thời gian dài nhưng thật sự rất khó để tìm được phần mềm code chuyên nghiệp. Thực tế trước khi biết đến Visual Studio Code từ các lập trình viên nước ngoài hầu hết lập trình viên đều sử dụng các phần mềm chỉnh sửa code như Php Store , Sublime Text… Các phần mềm này phải trả phí khi sử dụng hoặc đòi hỏi rất nhiều thủ thuật.
Visual Studio code hoàn toàn khác, nó thực sự rất tiện dụng với nhiều ưu điểm như:
- Được tạo ra và phát hành miễn phí bởi tập đoàn công nghệ hàng đầu thế giới Microsoft.
- Phần mềm được phát hành miễn phí và có giá trị tiện ích cao.
- Phần mềm rất dễ sử dụng, thao tác đơn giản, đặc biệt dành cho lập trình viên web.
- Hỗ trợ kho Extension lớn đáp ứng các nhu cầu khác nhau của lập trình viên và giúp công việc hiệu quả hơn.
- Dễ dàng cài đặt và khởi động nhanh.
- Quản lý file và thư mục trong project tiện lợi, các chức năng như copy, paste, di chuyển, tạo file, tạo thư mục rất linh hoạt.
Nếu bạn đang tìm phần mềm lập trình web thì lập trình web trên Visual Studio Code là sự lựa chọn tốt nhất dành cho bạn.

Visual Studio là phần mềm lập trình được nhiều lập trình viên sử dụng
>> Xem thêm: Java With Ant là gì? Ứng dụng phổ biến của mã code này hiện nay
Lập trình web bằng visual studio hỗ trợ ngôn ngữ lập trình nào?
Một trong những tính năng tiện dụng của VSCode mê hoặc những người lập trình đó là hỗ trợ các ngôn ngữ lập trình như: HTML, CSS và JS mặc định mà không cần thao tác cài đặt thêm. Các tính năng cơ bản giúp việc lập trình web trên Visual Studio 2019 dễ dàng hơn có thể nói đến như thể : Workspace, Language Intellisense, Syntax Highlighting, Code Formatting, Emmet, …
- Workspace: Có một không gian làm việc, nơi lập trình viên có thể tùy chỉnh các cài đặt cụ thể cho phù hợp với dự án và ngôn ngữ được sử dụng. Nói một cách đơn giản, đó là một thư mục chứa mã và tài nguyên cho project (ảnh, css, js,…).
- Syntax Highlighting: Làm nổi bật cú pháp, hay hiểu đơn giản là làm code của bạn màu sắc hơn dựa trên các từ khóa. Giúp dễ phân biệt các thành phần riêng trong một cụm code rối rắm.
- Language Intellisense: VSCode sẽ gợi ý các từ khóa thích hợp khi lập trình viên gõ code. Tính năng này giúp bạn viết code nhanh hơn.
- Code Formatting: Làm cho code của bạn trở nên gọn, đẹp, đúng chuẩn hơn. Đặc biết tính năng này có thể hỗ trợ hầu hết các ngôn ngữ hiện nay.
- Emmet: Là các cú pháp được quy ước dùng để viết code HTML với tốc độ cực nhanh.
Mặc dù Visual Studio Code đã hỗ trợ sẵn bộ ba ngôn ngữ trong lập trình web. Thế nhưng chúng ta có thể tối ưu cách thao tác lập trình web trên Visual Studio bằng cách sử dụng linh hoạt thêm một số ít extension và nắm rõ một số quy ước trong xây dựng project.
>> Xem thêm: Top 7 Công Cụ Kiểm Thử Phần Mềm Phổ Biến Nhất
Hướng dẫn lập trình web trên visual studio 2019
Việc lập trình web trên Visual Studio cũng không quá khó khăn. Dưới đây là hướng dẫn cài đặt và lập trình đơn giản cho người mới bắt đầu.
Hướng dẫn cài đặt visual studio
Visual Studio Code là công cụ hỗ trợ tốt nhất cho các lập trình viên hiện nay. CodeGym Hà Nội hướng dẫn các bạn cách cài đặt Visual Studio Code dễ dàng như sau.
Tải về Visual Studio Code
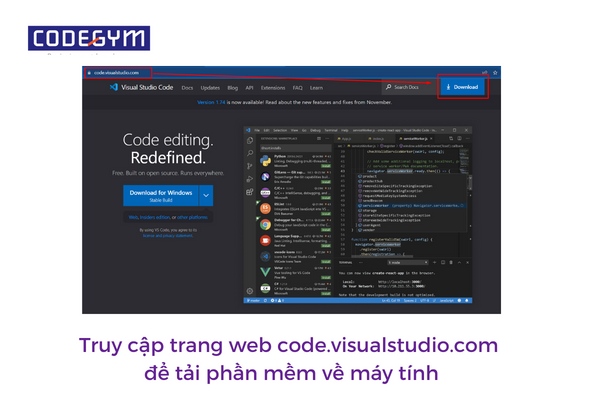
Bạn truy cập trang web code.visualstudio.com để tải bộ cài đặt của VSCode. Chỉ cần nhấn nút Download là bạn có thể tải bộ cài phù hợp cho hệ thống của mình. Nếu muốn tải những phiên bản khác hoặc riêng cho hệ điều hành khác, bạn chỉ việc lựa chọn bộ cài đặt tương thích với nút bên cạnh ô Download .

Truy cập trang web code.visualstudio.com để tải bộ cài đặt của VSCode
Cài đặt Visual Studio Code
Sau khi tải về hoàn tất, bạn bắt đầu chạy file cài đặt VSCode có tên VSCodeSetup-1.12.2.exe. Khi giao diện cài đặt hiện lên, bạn hãy thao tác theo hướng dẫn để tích hợp được nhiều tính năng hay nhé!
- Bước 1: Đồng ý các điều khoản sử dụng.
- Bước 2: Chọn đường dẫn cài đặt.
- Bước 3: Hãy click chọn hết các thiết lập cần thiết vì các tính năng đều rất cần thiết sau này.
- Bước 4: Hoàn tất quá trình cài đặt.
Sau khi thực hiện xong các bước trên là bạn đã cài đặt thành công phần mềm Viusal Studio Code.

Giao diện Visual Studio Code
Hướng dẫn lập trình web với visual studio 2019
Làm web bằng Visual Studio cung cấp trải nghiệm căn cứ trên trình duyệt để điều hướng các tệp và kho lưu trữ cũng như thao tác các thay đổi mã nhẹ.
Tuy nhiên, nếu lập trình viên cần truy cập vào thời gian để chạy, xây dựng hoặc gỡ lỗi mã hoặc bạn muốn sử dụng các tính năng nền tảng như thiết bị đầu cuối, bạn nên chuyển sang ứng dụng máy tính để bàn hoặc GitHub Codespaces để dễ dàng sử dụng đầy đủ các tính năng lập trình web với Visual Studio.
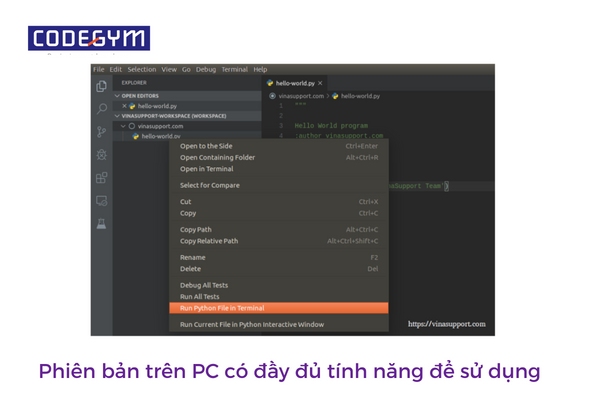
Ngoài ra, khi sử dụng máy tính để bàn thì VS Code cho phép chạy các tiện ích mở rộng mà không được hỗ trợ trong phiên bản trên web và sử dụng tất cả các phím tắt không bị giới hạn.

Phiên bản trên PC có đầy đủ tính năng để sử dụng
Bạn có thể “nâng cấp” lên trải nghiệm PC của VS Code với một vài cú nhấp chuột. Đầu tiên cần truy cập link vscode.dev. Tiếp đó, tạo một tệp hoặc dự án cục bộ mới, làm việc trực tiếp trên một dự án cục bộ hiện có hay truy cập các kho mã nguồn lưu trữ ở nơi khác. Ví dụ như trên Azure Repos và GitHub.
GitHub Repositories là thành phần cốt lõi cung cấp khả năng duyệt từ xa và chỉnh sửa kho lưu trữ trong trình chỉnh sửa.
Nó tạo ra một hệ thống tệp đáng tin cậy để truy cập các kho và truy xuất các yêu cầu . Vì vậy bạn có thể làm việc hiệu quả một cách nhanh chóng mà không cần phải truy xuất bất cứ thứ gì hay kéo mã vào máy cục bộ.
Bên cạnh đó khả năng hỗ trợ cho Azure Repos (một phần của Azure DevOps) trong Visual Studio Code cho bản Web đang ở dạng xem trước và trải nghiệm. Điều này sẽ tiếp tục được nghiên cứu và phát triển trong tương lai.
Bằng cách đặt tiền tố vscode.dev vào URL Azure Repos, bạn có thể thao tác mở bất kỳ kho lưu trữ, chi nhánh hoặc thẻ nào từ Azure Repos trong VS Code cho Web.
>> Tham gia vào thị trường công nghệ thông tin đầy năng động và tiềm năng phát triển: click.
Lời Kết
Trên đây chúng tôi chia sẻ tới các lập trình viên những bài hướng dẫn để lập trình web trên Visual Studio 2019 dễ dàng hơn và giúp bạn phát triển website dễ dàng hơn. Nếu có vướng mắc bạn vui lòng để lại bình luận bên dưới, CodeGym Hà Nội sẽ tư vấn và hỗ trợ giúp bạn.














0 Lời bình