Trước khi tìm hiểu Java Application là gì? ta cần biết trước về ngôn ngữ lập trình Java. Java là 1 loại ngôn ngữ lập trình được sử dụng phổ biến để viết mã cho các ứng dụng web. Ngôn ngữ Java là lựa chọn phổ biến của các nhà phát triển trong nhiều năm qua với hàng triệu ứng dụng Java được sử dụng.
Nội dung
Java Application là gì?
Ngôn ngữ Java có cú pháp khá giống với ngôn ngữ C/C++, nhưng nó có thể đáp ứng khả năng độc lập với hệ điều hành. Nền tảng của ngôn ngữ lập trình Java là các class, nó đóng vai trò như những đối tượng. Người lập trình khi xây dựng các ứng dụng sẽ sử dụng 1 số class chuẩn của hệ thống, hoặc cũng có thể tự mình xây dựng class khác nhằm đáp ứng yêu cầu công việc.
Hiện nay Java được ứng dụng rất rộng rãi cho các ứng dụng được viết trên Internet, lấy mạng làm trung tâm và có thể được dùng như một nền tảng. Đây là 1 loại ngôn ngữ lập trình nhanh, bảo mật, đáng tin cậy, được dùng để viết mã cho các ứng dụng di động, phần mềm doanh nghiệp hay các ứng dụng dữ liệu lớn và công nghệ phía máy chủ.

Application Java
Các chương trình xây dựng bằng Java được chia làm 2 loại là Java Applet và Java Application. Trong bài viết này chúng ta sẽ tìm hiểu về Java Application. Vậy Java Application là gì?
Java Application (viết tắt Java App) là những ứng dụng độc lập, tương tự như các chương trình có đuôi .COM hay đuôi .EXE thông thường. Việc thực hiện Java Application đơn giản hơn Java Applet bởi chúng không cần phải thông qua trình duyệt Web.
Hướng dẫn cách xây dựng web application với java
Để thực hiện xây dựng web application với java, bạn cần có các phần mềm dưới đây:
- Java Development Kit (JDK)
- NetBeans IDE
- GlassFish Server Open Source Edition
- MySQL database server
Cấu trúc để xây dựng web application với Java
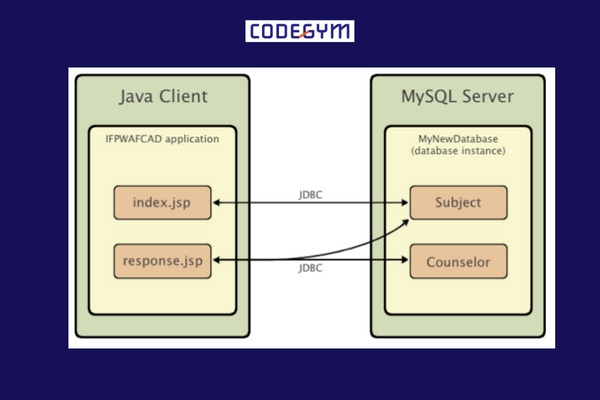
Với cấu trúc này, chúng ta sẽ có 1 ứng dụng web Java kết nối trực tiếp với 1 cơ sở dữ liệu MySQL bằng cách dùng API Java Database Connectivity (JDBC).
Các ứng dụng được xây dựng trong hướng dẫn này sẽ liên quan đến việc tạo ra 2 trang JSP. Trong mỗi trang lập trình viên có thể sử dụng HTML & CSS để thiết kế giao diện cũng như thực hiện truy vấn cơ sở dữ liệu và hiển thị dữ liệu truy vấn được vào 2 trang JSP.
2 table (bảng) sử dụng gồm Subject & Counselor được chứa trong cơ sở dữ liệu MySQL với tên webappjavadb.
Kịch bản 2 tầng xây dựng web application với java:

Application Java là gì
Các bước thực hiện việc xây dựng Web Application với Java
Hướng dẫn tạo mới 1 project:
Chọn File => New Project từ menu => chọn Java Web => chọn Web Application => chọn Next.

Xây dụng Web Application với Java
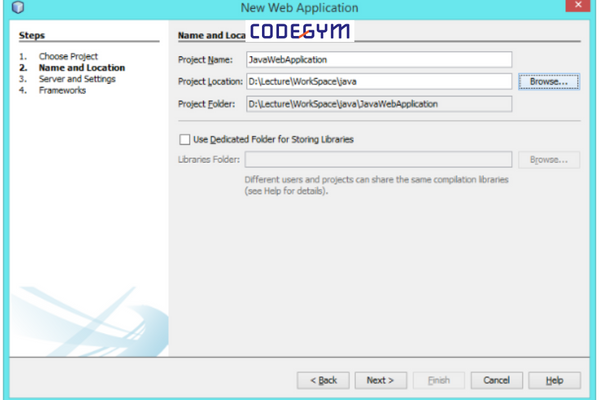
Tại Project Name, nhập JavaWebApplication => chọn nơi lưu trữ project tại Project Location => chọn Next.

Xây dựng Web Application với Java 2
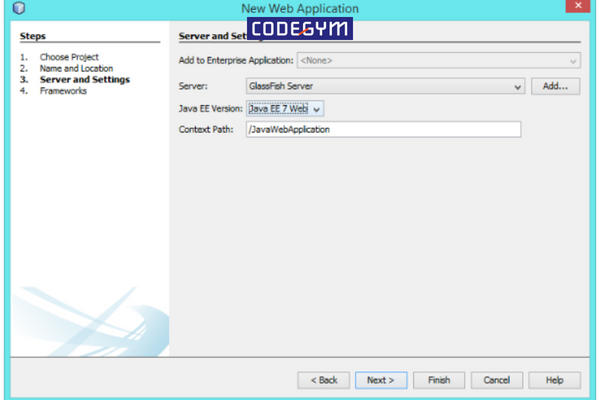
Lựa chọn Server & Java EE Version => chọn Next

Xây dụng Web Application với Java 3
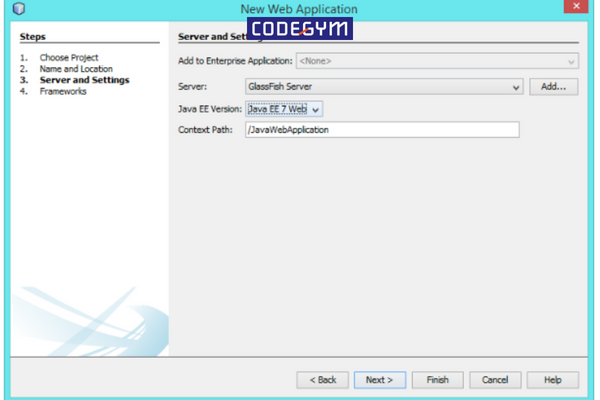
Tại màn hình kế tiếp bạn chọn Finish
Hướng dẫn thiết kế trang index.jsp:
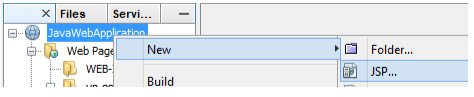
Bấm chuột phải tại JavaWebApplication => chọn New => chọn JSP

Hướng dẫn thiết kế index.jsp
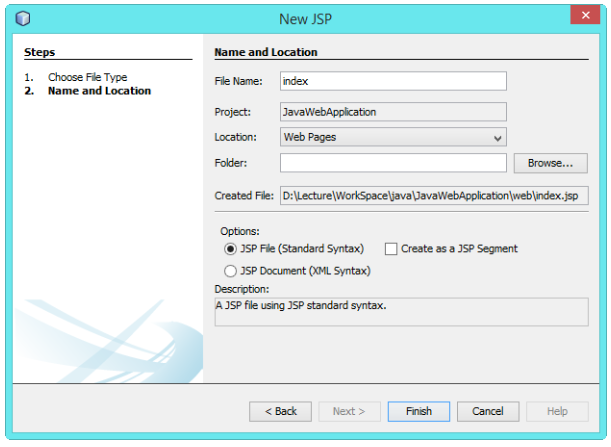
Tại File Name bạn nhập index => chọn Finish

Hướng dẫn thiết kế index.jsp 1
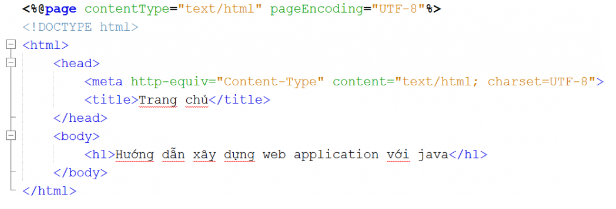
Tiếp đó bạn thay đổi nội dung giữa cặp thẻ <title> thành: Trang chủ. Và thay đổi nội dung giữa cặp thẻ <h1> thành: Hướng dẫn cách xây dựng web application với java

Hướng dẫn thiết kế index.jsp 2
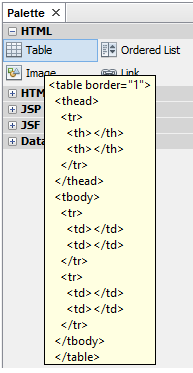
Sau đó tạo hiển thị Palette bằng cách nhấn chuột chọn Window => chọn Palette

Hướng dẫn thiết kế index.jsp 3
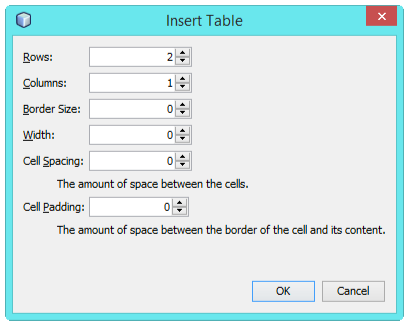
Bạn đặt con trỏ tại dòng mới (dòng phía bên dưới thẻ <h1>) để chèn vào table gồm 2 dòng, 1 cột và thuộc tính border bằng 0 => sau đó bạn nhấn đúp chuột vào biểu tượng Table tại Palette

Hướng dẫn thiết kế index.jsp 4
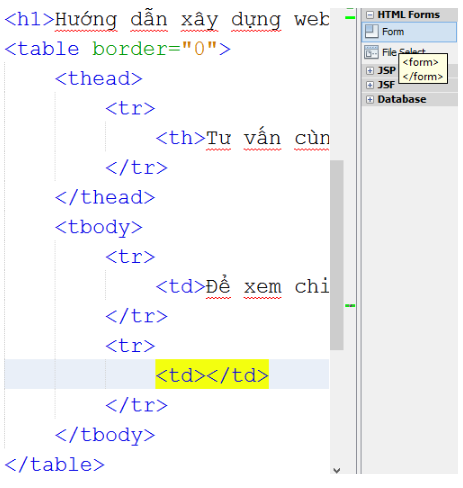
Tiếp đến bạn thêm các nội dung sau đây (nội dung mới sẽ được in đậm)
<table border="0"> <thead> <tr> <th>Tư vấn cùng chuyên gia</th> </tr> </thead> <tbody> <tr> <td>Để xem chi tiết vui lòng chọn chủ đề bên dưới</td> </tr> <tr> <td></td> </tr> </tbody> </table>
Dòng dưới cùng của bảng sẽ được dùng để chèn form. Để làm như vậy bạn đặt con trỏ giữa cặp thẻ <td> thứ hai, sau đó nhấn đúp vào biểu tượng Form

Hướng dẫn thiết kế index.jsp 5
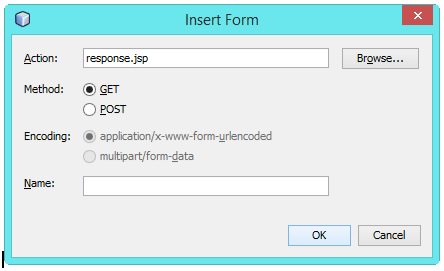
Tại hộp thoại Insert Form, bạn nhập response.jsp tại ô Action => sau đó chọn OK

Hướng dẫn thiết kế index.jsp 6
Bạn nhập vào nội dung dưới đây giữa các thẻ <form> (nội dung mới sẽ được in đậm)
<tr> <td> <form action="response.jsp"> <strong>Chọn chủ đề:</strong> <select name="subject_id"> <option></option> </select> <input type="submit" value="Gửi yêu cầu" name="submit" /> </form> </td> </tr>
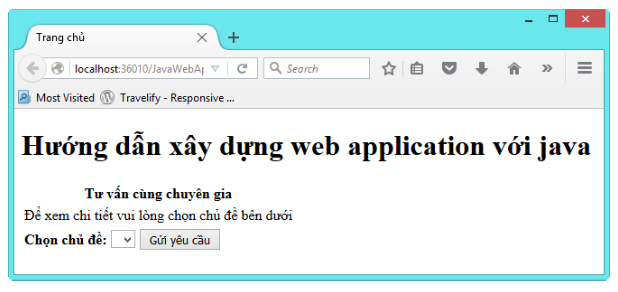
Để xem trang này trên trình duyệt, bạn bấm chuột phải vào tập tin index.jsp sau đó chọn Run File

Hướng dẫn thiết kế index.jsp 7
Hướng dẫn thiết kế trang response.jsp:
Bấm chuột phải tại JavaWebApplication => chọn New => chọn JSP => nhập response tại Field Name => cuối cùng bạn chọn Finish
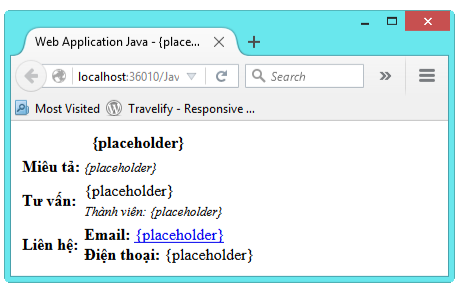
Tiếp đó bạn thay đổi title thành: Web Application Java – {placeholder}.
Bạn bỏ <h1>Hello World!</h1>, rồi bổ sung đoạn code sau để đặt vào thẻ <body>
<table border="0"> <thead> <tr> <th colspan="2">{placeholder}</th> </tr> </thead> <tbody> <tr> <td><strong>Miêu tả: </strong></td> <td><span style="font-size:smaller; font-style:italic;">{placeholder}</span></td> </tr> <tr> <td><strong>Tư vấn: </strong></td> <td>{placeholder} <br> <span style="font-size:smaller; font-style:italic;"> Thành viên: {placeholder}</span> </td> </tr> <tr> <td><strong>Liên hệ: </strong></td> <td><strong>email: </strong> <a href="mailto:{placeholder}">{placeholder}</a> <br><strong>Điện thoại: </strong>{placeholder} </td> </tr> </tbody> </table>
Kết quả hiển thị trang response.jsp:

Hướng dẫn thiết kế index.jsp 7
Hướng dẫn thiết lập JDBC để kết nối ứng dụng với cơ sở dữ liệu
Cách thiết lập kết nối đến MySQL
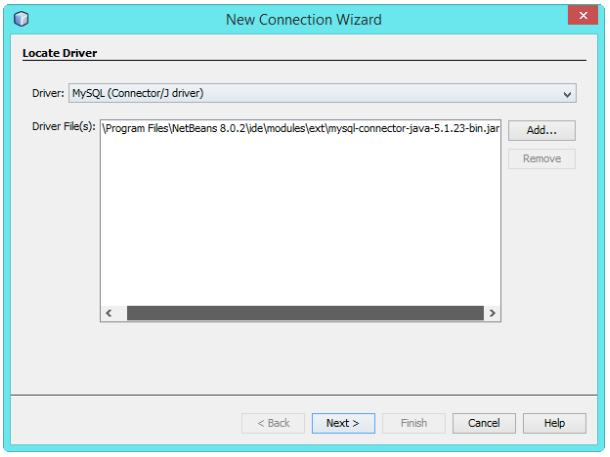
Chọn Services => nhấn chuột phải vào Databases => chọn New Connection => chọn MySQL (Connector/J driver) => chọn Next

Thiết lập kết nối đến MySQL
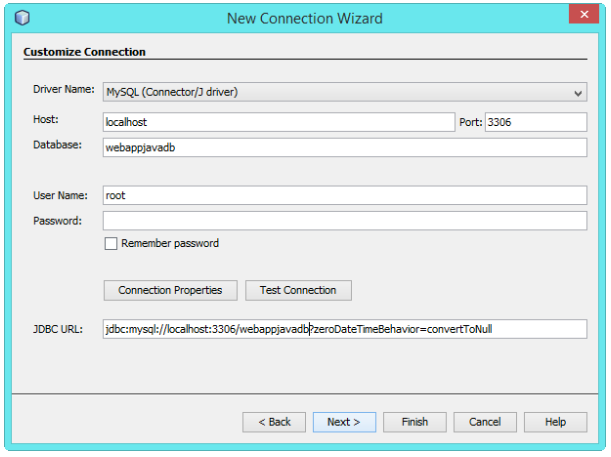
Tiếp đó bạn chỉ định tên cơ sở dữ liệu tại JDBC URL là webappjavadb => sau đó chọn Finish

Thiết lập kết nối đến MySQL 2
Cách tạo glassfish-resources.xml
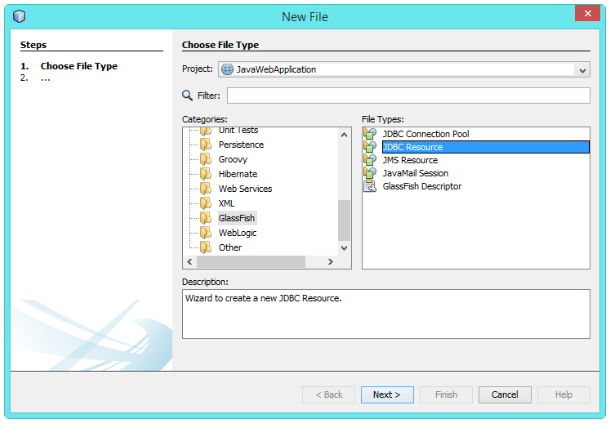
Vào File => chọn New File => chọn GlassFish (tại Categories) => chọn JDBC Resource (tại File Types) => chọn Next

Thiết lập kết nối đến MySQL 3
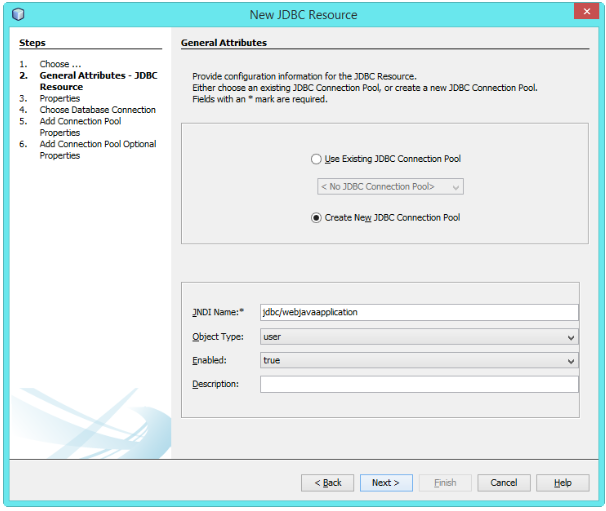
Bạn chọn Create New JDBC Connection Pool => nhập JNDI Name => chọn Next

Thiết lập kết nối đến MySQL 4
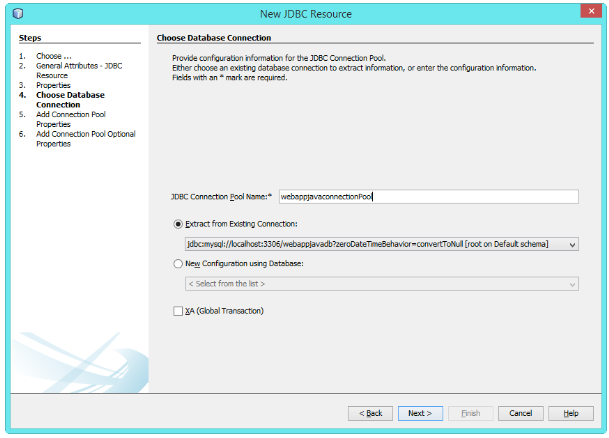
Bạn bhập JDBC Connection Pool Name => chọn jdbc:mysql://localhost:3306/webappjavadb tại Extract from Existing Connection => chọn Next

Thiết lập kết nối đến MySQL 5
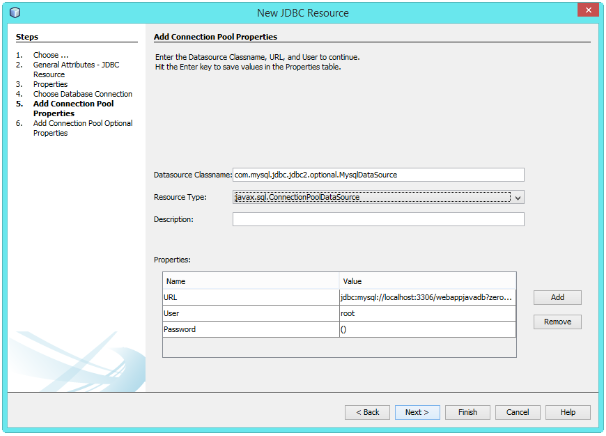
Tiếp đó tại Resource Type, bạn chọn javax.sql.ConnectionPoolDataSource => chọn Finish

Thiết lập kết nối đến MySQL 6
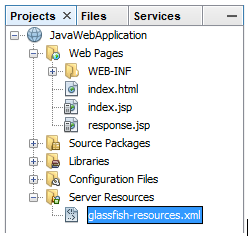
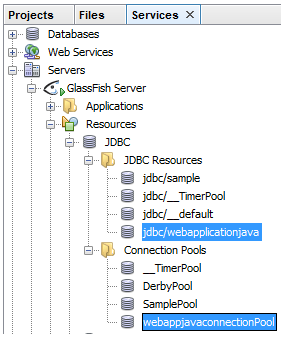
Kết quả bạn sẽ thu được glassfish-resources.xml

Thiết lập kết nối đến MySQL 7
Nguồn dữ liệu & chuỗi kết nối đến MySQL đã được thiết lập như sau:

Thiết lập kết nối đến MySQL 8
Hướng dẫn tham chiếu nguồn dữ liệu từ ứng dụng
Cách tạo tập tin web.xml
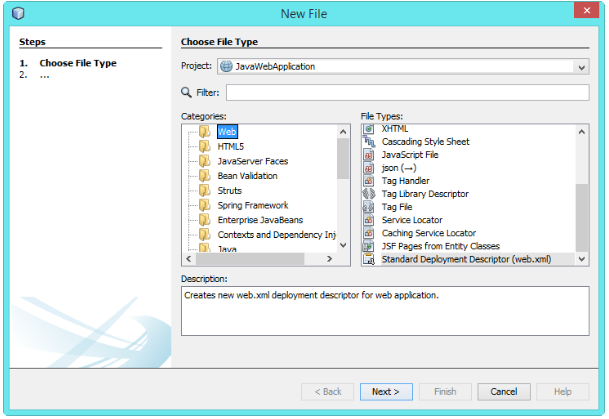
Vào File => chọn New File => chọn Web (tại Categories) => chọn Standard Deployment Descriptor (web.xml) (ngay tại File Types) => chọn Next => chọn Finish

Tham chiếu nguồn dữ liệu từ ứng dụng
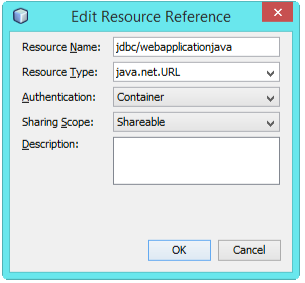
Nhấn đúp chuột vào tập tin web.xml (trong mục Configuration Files của Projects) => chọn thẻ References => mở rộng Resource References => chọn Add, tại Resource References bạn nhập jdbc/webapplicationjava, tại Resource Type bạn chọn java.net.URL => chọn OK

Tham chiếu nguồn dữ liệu từ ứng dụng 2
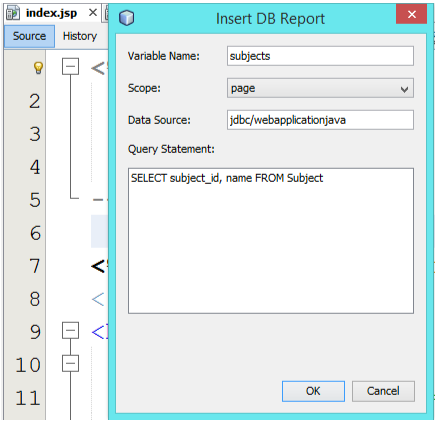
Tiếp theo bạn đặt con trỏ chuột trước dòng <%@page contentType=”text/html” pageEncoding=”UTF-8″%> của trang index.jsp => sau đó nhấn đúp vào DB Report trong Palette => chỉ định các thông số
- Variable Name: subjects
- Scope: page
- Data Source: jdbc/webapplicationjava
- Query Statement: SELECT subject_id, name FROM Subject
Tham chiếu nguồn dữ liệu từ ứng dụng 3
Bấm chọn OK
Bạn tiếp tục bổ sung đoạn mã in đậm vào giữa cặp thẻ <select>
<form action="response.jsp"> <strong>Chọn chủ đề:</strong> <select name="subject_id"> <c:forEach var="row" items="${subjects.rows}"> <option value="${row.subject_id}">${row.name}</option> </c:forEach> </select> <input type="submit" value="Gửi yêu cầu" name="submit" /> </form>
Sau đó bạn xoá đoạn mã sau
<table border="1">
<!-- column headers -->
<tr>
<c:forEach var="columnName" items="${subjects.columnNames}">
<th><c:out value="${columnName}"/></th>
</c:forEach>
</tr>
<!-- column data -->
<c:forEach var="row" items="${subjects.rowsByIndex}">
<tr>
<c:forEach var="column" items="${row}">
<td><c:out value="${column}"/></td>
</c:forEach>
</tr>
</c:forEach>
</table>
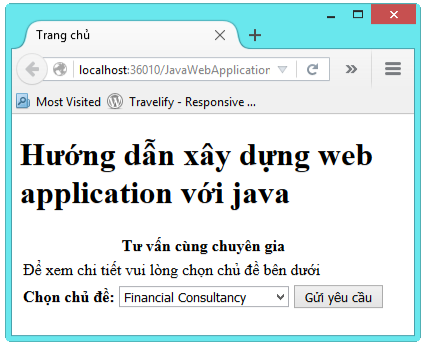
Khi thực thi trang index.jsp, kết quả hiển thị trong trình duyệt như sau:

Tham chiếu nguồn dữ liệu từ ứng dụng 4
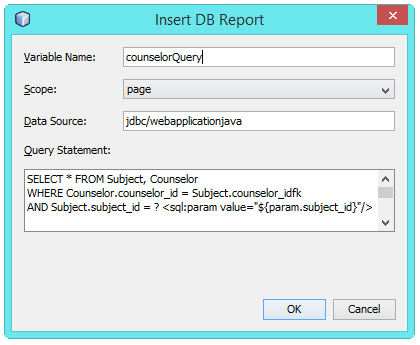
Tiếp đó, bạn mở tập tin response.jsp => đặt con trỏ trước dòng <%@page contentType=”text/html” pageEncoding=”UTF-8″%> => nhấn đúp vào DB Report trong Palette => chỉ định các thông số
- Variable Name: counselorQuery
- Scope: page
- Data Source: jdbc/webapplicationjava
- Query Statement: SELECT * FROM Subject, Counselor WHERE Counselor.counselor_id = Subject.counselor_idfk AND Subject.subject_id = ? <sql:param value=”${param.subject_id}”/>
Tham chiếu nguồn dữ liệu từ ứng dụng 5
Cách thay đổi mã của trang như sau (bạn nên lưu ý phần in đậm)
<sql:query var="counselorQuery" dataSource="jdbc/webapplicationjava"> SELECT * FROM Subject, Counselor WHERE Counselor.counselor_id = Subject.counselor_idfk AND Subject.subject_id = ? <sql:param value="${param.subject_id}"/> </sql:query> <c:set var="counselorDetails" value="${counselorQuery.rows[0]}"/> <%@page contentType="text/html" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>${counselorDetails.name}</title> </head> <body> <table border="0"> <thead> <tr> <th colspan="2">${counselorDetails.name}</th> </tr> </thead> <tbody> <tr> <td><strong>Miêu tả: </strong></td> <td><span style="font-size:smaller; font-style:italic;">${counselorDetails.description}</span></td> </tr> <tr> <td><strong>Tư vấn: </strong></td> <td>${counselorDetails.first_name} ${counselorDetails.nick_name} ${counselorDetails.last_name} <br> <span style="font-size:smaller; font-style:italic;">
Thành viên: ${counselorDetails.member_since}</span>
</td> </tr> <tr> <td><strong>Liên hệ: </strong></td> <td><strong>Email: </strong> <a href="mailto:${counselorDetails.email}">${counselorDetails.email}</a> <br><strong>Điện thoại: </strong>${counselorDetails.telephone} </td> </tr> </tbody> </table> </body> </html>
Hướng dẫn chạy project để xây dựng ứng dụng web application với Java: Khi trang index.jsp hiển thị trên trình duyệt, bạn lựa chọn chủ đề và nhấn Gửi yêu cầu, khi đó yêu cầu sẽ được gửi đến trang response.jsp và kế tiếp trang này sẽ hiển thị thông tin chi tiết tương ứng với chủ đề bạn đã chọn.
Kết luận
Trên đây là lời giải đáp cho câu hỏi Java Application là gì và hướng dẫn cách xây dựng web application với java cho bạn tham khảo. Nếu bạn cần biết thêm về các thông tin khác liên quan đến lập trình Java Application, hãy liên hệ với CodeGym Hà Nội để được tư vấn và giải đáp.
















0 Lời bình