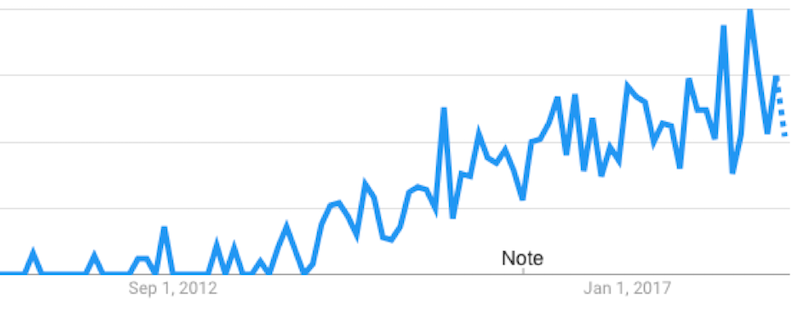
Nghề lập trình Web – lựa chọn nào cho người mới bắt đầu? Full-stack Developer (Lập trình viên Full-stack) là thuật ngữ xuất hiện lần đầu vào năm 2012, từ một thông tin tuyển dụng của Facebook. Kể từ đó, thuật ngữ này đã được sử dụng phổ biến và thảo luận rất nhiều. Thậm chí nó còn trở thành một xu hướng nghề nghiệp rất được quan tâm. Bằng chứng là lượng tìm kiếm của từ khoá “Full-stack Developer” trên toàn thế giới ngày càng tăng theo thời gian.

Thống kê của Google Trend về lượt tìm kiếm của từ khoá “Full-stack Developer”
Vậy Full-stack thực sự có ý nghĩa là gì? Đâu là mối quan hệ giữa các khái niệm Full-stack với Front-end và Back-end?
Nếu là người mới bắt đầu, hẳn bạn cũng rất phân vân về các khái niệm này, phần giải thích sau đây sẽ cho chúng ta thấy các góc nhìn rõ ràng hơn về từng loại công việc và đồng thời mang lại các lời khuyên hữu ích cho những người đang mong muốn có được một sự lựa chọn đúng.
Nội dung
- Nhập môn lập trình web – Nghề lập trình Web – lựa chọn nào cho người mới bắt đầu?
- Phát triển ứng dụng Web Front-end – Nghề lập trình Web – lựa chọn nào cho người mới bắt đầu?
- Phát triển ứng dụng Web Back-end – Nghề lập trình Web – lựa chọn nào cho người mới bắt đầu?
- Lập trình viên Full-stack – Nghề lập trình Web – lựa chọn nào cho người mới bắt đầu?
- Lựa chọn nào cho người mới? – Nghề lập trình Web – lựa chọn nào cho người mới bắt đầu?
Nhập môn lập trình web – Nghề lập trình Web – lựa chọn nào cho người mới bắt đầu?
Hãy bắt đầu bằng việc quay ngược trở lại nguồn gốc của web, để hiểu hơn về cách mà thông tin được hiển thị trên các trang web trên màn hình máy tính của bạn. Tất cả các website đều sử dụng ngôn ngữ HTML để trình bày thông tin theo một cấu trúc mong muốn. Có thể xem HTML chính là phần lõi tạo ra một trang web, như bột để làm bánh vậy – HTML chính là bột và trang web là bánh.
Trong những ngày sơ khai của web, tất cả các trang web đều là tĩnh. Có nghĩa là, nếu lập trình viên muốn thay đổi nội dung của một trang web thì họ cần thay đổi mã HTML của nó thông qua việc cập nhật mã nguồn một cách thủ công. Điều này thật là kinh khủng, bởi vì cứ mỗi lần muốn thay đổi thông tin thì lại phải cập nhật các file HTML.
Thử tưởng tưởng tượng, với các website cần cập nhật tin tức hằng ngày, chẳng hạn như BBC News, đội ngũ lập trình viên phải hoạt động vất vả như thế nào để có thể cập nhật được số lượng vài trăm trang web trong một ngày thường xuyên như vậy.
Chắc hẳn, đây không phải là cách làm tốt. Trên thực tế, ngày nay các trang web như của BBC News sử dụng các website động, có nghĩa là nội dung của các trang web có thể dễ dàng cập nhật và sửa đổi. Nói một cách dễ hiểu thì đội ngũ lập trình viên đã tạo ra một “bản mẫu” (template) cho các trang tin, sau đó họ sẽ điền các thông tin cụ thể (chẳng hạn như tiêu đề, nội dung, ảnh…) vào các bản mẫu đó. Với cách làm này thì họ không cần phải sửa mã nguồn mỗi khi muốn cập nhật hoặc đăng bài mới nữa.
Vậy các dữ liệu như tiêu đề, nội dung, ảnh… được lưu ở đâu? Đó chính là Cơ Sở Dữ Liệu – một nơi tuyệt vời để lưu trữ hay truy xuất các dữ liệu với bất cứ cấu trúc nào mà bạn muốn. Và để làm được điều này, xin mời bạn làm quen với các ngôn ngữ phía máy chủ (server-side language). Có rất nhiều ngôn ngữ làm được việc này, chẳng hạn như Java, C#, PHP, Python, JavaScript…
Và như vậy, ngay bây giờ, một trang web đang hiển thị trên màn hình máy tính của bạn đã có thể trải qua các bước sau:
- Dữ liệu của nó được lưu trữ trong một Cơ sở dữ liệu nào đó, chẳng hạn như MySQL
- Dữ liệu đó được lấy ra và xử lý bởi một ngôn ngữ server-side nào đó, chẳng hạn như Java hoặc PHP
- Mã HTML được sinh ra để hiển thị ngay trên trình duyệt của bạn
Dựa trên quy trình này, chúng ta sẽ dễ dàng phân biệt được các công việc của lập trình viên Front-end và Back-end.
Phát triển ứng dụng Web Front-end – Nghề lập trình Web – lựa chọn nào cho người mới bắt đầu?
Phát triển ứng dụng Web Front-end là nói đến công việc tạo ra giao diện và trải nghiệm người dùng của một website. Công việc này được thực hiện bởi các lập trình viên Front-end. Thông thường, họ sử dụng các ngôn ngữ như HTML, CSS, JavaScript để hoàn thành công việc của mình. Đây chính là 3 ngôn ngữ tối cần thiết để có thể xây dựng được website trên thực tế.
HTML được dùng để tạo ra nội dung của trang web, CSS giúp cho trang web trở nên đẹp đẽ hơn và JavaScript giúp người dùng tương tác được với trang web một cách tiện lợi.
Nhưng, đây mới chỉ là các công nghệ Web Front-end của thời kỳ đầu. Các lập trình viên Web Front-end ngày nay có những công cụ mạnh mẽ hơn rất nhiều để hoàn thành xuất sắc nhiệm vụ của mình, đó chính là các ngôn ngữ và nền tảng mới, chẳng hạn như TypeScript, CoffeeScript, SASS, LESS, Angular, ReactJS, VueJS…
Phát triển ứng dụng Web Back-end – Nghề lập trình Web – lựa chọn nào cho người mới bắt đầu?
Nếu Front-end là bộ mặt của một website thì Back-end chính là bệ đỡ, là nguồn sống của website đó. Phát triển ứng dụng Web Back-end là nói đến công việc sử dụng các ngôn ngữ server-side để thao tác với Cơ sở dữ liệu, thiết lập các quy tắc nghiệp vụ, đảm bảo bảo mật… và cung cấp nội dung cho phía front-end.
Với tầm quan trọng như vậy, các lập trình viên Web Back-end cần làm việc tốt với nhiều mảng khác nhau, chẳng hạn như Cơ sở dữ liệu, bảo mật, các giao thức web, thiết kế kiến trúc hệ thống… và thậm chí là phải biết Front-end.
Lập trình viên Full-stack – Nghề lập trình Web – lựa chọn nào cho người mới bắt đầu?
Lập trình viên Web Full-stack là lập trình viên có khả năng làm việc với cả Web Front-end và Web Back-end.
Tại sao lại cần có những lập trình viên Web Full-stack? Bởi vì, mặc dù chúng ta có thể phân chia việc lập trình web thành 2 mảng là front-end và back-end, nhưng 2 mảng này đều liên quan rất chặt chẽ với nhau và có ảnh hưởng đến nhau. Đặc biệt, theo xu hướng phát triển hiện nay của mảng Web Front-end thì càng ngày các lập trình viên front-end càng cần có những kỹ năng gần giống với kỹ năng của lập trình viên back-end. Có nghĩa là, lập trình viên Web Front-end cũng cần thành thạo thiết kế kiến trúc, thành thạo các giao thức web, thành thạo bảo mật… và thậm chí là biết các kiến thức phía back-end.
Ngoài ra, một lập trình viên Web Full-stack có rất nhiều thuận lợi khi phát triển các các ứng dụng web, so với các lập trình viên chỉ chuyên biệt một mảng là front-end hoặc back-end. Lập trình viên Web Full-stack hiểu rõ hơn về tổng quan của hệ thống, biết các thành phần được liên kết với nhau như thế nào, biết cách để các bên giao tiếp với nhau tốt nhất, biết cách để tối ưu toàn bộ hệ thống… và nhất là hiểu được công việc của các bên còn lại.
Trong thực tế, vẫn có nhiều tranh cãi xung quanh thuật ngữ “Lập trình viên Full-stack”. Lí do chính là bởi vì có nhiều định nghĩa khác nhau và cách hiểu khác nhau về “full-stack”. Trong khuôn khổ của bài viết này, chúng ta cũng không nên đặt tham vọng thống nhất được các định nghĩa và cách hiểu. Ngược lại, chúng ta sẽ phân tích ngữ nghĩa để hiểu hơn về một loại công việc mới, thay vì tập trung vào các tranh cãi.
Stack – có nghĩa là một tập hợp các công nghệ khác nhau được sử dụng để phát triển và vận hành một sản phẩm. Chẳng hạn, MySQL – PHP – Linux – Apache – Laravel – Docker – Angular có thể được xem là một stack, tất nhiên là có thể thêm nhiều công nghệ khác vào trong stack này, tuỳ thuộc vào nhu cầu của từng sản phẩm. MongoDB – Java – Spring MVC – Tomcat – Linux – ReactJS – Docker – AWS cũng có thể là một stack, và cũng có thể thêm nhiều công nghệ khác vào nữa. Các công nghệ này cũng còn được gọi là các tầng (layer) trong một stack. Như vậy, một lập trình viên full-stack là một lập trình viên có thể làm việc với tất cả các layer của một stack cụ thể. Không có một lập trình viên full-stack chung chung, mà cần phải chỉ rõ là “stack” nào (stack đó bao gồm những layer nào).
Vậy còn mức độ thuần thục của các công nghệ này thì như thế nào? Tất nhiên, nếu một lập trình viên thành thạo được tất cả các công nghệ trong một stack là điều quá tốt, nhưng điều này thường chỉ đạt được với khá nhiều năm kinh nghiệm làm việc trong cùng một stack. Đối với các lập trình viên ít kinh nghiệm hơn, thông thường họ sẽ có thế mạnh hơn ở một số công nghệ nào đó, còn các công nghệ còn lại thì họ đủ để dùng để tạo ra sản phẩm. Khi gắn bó với một stack đủ lâu thì mức độ thành thạo của các công nghệ cũng tăng dần lên theo thời gian và thậm chí là lập trình viên đó có thể mở rộng thêm các công nghệ của một stack hoặc bắt đầu làm việc trên các stack khác.
Lựa chọn nào cho người mới? – Nghề lập trình Web – lựa chọn nào cho người mới bắt đầu?
Đối với những người mới bắt đầu, Full-stack vẫn là định hướng hấp dẫn. Tuy nhiên, bắt đầu từ đâu? Đó vẫn là câu hỏi không có một đáp án chính xác duy nhất. Bởi vì, nó phụ thuộc rất nhiều vào các lựa chọn khác nhau của một người. Mình định làm gì? Mình có bao nhiêu thời gian? Kinh tế của mình thế nào? Năng lực của mình thế nào? Mình thích điều gì? Kế hoạch ngắn hạn và dài hạn của mình là gì?…
Bắt đầu bằng lập trình Web Front-end là một cách làm nhanh và dễ nhìn thấy sản phẩm. Tập kỹ năng và công cụ của lập trình viên Front-end cơ bản khá dễ tiếp cận. Với việc học HTML, CSS, JavaScipt, Bootstrap, jQuery cùng với một framework nào đó như Angular hay React là chúng ta có thể tham gia phát triển các ứng dụng Web Front-end. Tuy nhiên, đây cũng chỉ là bước khởi đầu, như đã nói ở trên, hiện nay việc phát triển ứng dụng Web Front-end cũng đòi hỏi lập trình viên nhiều kỹ năng như thiết kế kiến trúc hệ thống, thiết kế trải nghiệm người dùng, các giao thức web, bảo mật…
Bắt đầu bằng lập trình Web Back-end là một lựa chọn phổ biến hiện nay. Việc nhanh hay chậm, dễ hay khó còn phụ thuộc nhiều vào công nghệ được lựa chọn. Chẳng hạn, với các ngôn ngữ như PHP, Python, JavaScript… thì việc khởi đầu khá nhanh và dễ hơn so với các ngôn ngữ như Java, C# hoặc Scala. Với cách tiếp cận lập trình Web Back-end ngay từ đầu, lập trình viên thường có nền tảng lập trình vững chắc và biết nhiều layer quan trọng trong thế giới web, chẳng hạn như Cơ sở dữ liệu, Bảo mật, Các giao thức web, phân tích và thiết kế hệ thống… và tất nhiên là một ít kiến thức về Front-end.
Nếu được, những người mới bắt đầu nên trang bị cho mình cả những kiến thức và kỹ năng lập trình Web Back-end và Front-end ngay từ đầu. Cũng xin nhắc lại, đây là những kiến thức và kỹ năng ban đầu chứ không phải là của một lập trình viên Web Full-stack thạo nghề. Việc có được các kiến thức và kỹ năng của cả Front-end và Back-end sẽ tạo thuận lợi rất lớn cho người mới trong việc nhanh chóng có được tay nghề và phát triển bản thân lâu dài. Và cũng xin nhắc lại, lập trình viên full-stack không phải là “siêu nhân”, cũng không phải là “toàn năng” (như một số bài viết ở đâu đó vẫn gọi như vậy), họ đơn giản là chỉ làm tốt các công nghệ nằm trong “stack” của họ đủ để xây dựng được một sản phẩm cụ thể.

















Bài viết hay, mình cũng đang cần đọc những bài như thế ?
Bài viết khá hay ạ!