Bài viết này sẽ giới thiệu về Văn bản trong Bootstrap 4, một số lớp hay dùng và cách sử dụng trong framework này.
Nội dung
Thiết lập mặc định Bootstrap 4
Bootstrap 4 dùng font chữ có kích thước mặc định (font-size) là 16px, với chiều cao dòng (line-height) là 1.5.
Kiểu chữ mặc định (font-family) là “Helvetica Neue”, Helvetica, Arial, sans-serif.
Thêm nữa, tất cả phần tử <p> đều có margin-top: 0 và margin-bottom: 1rem (mặc định là 16px).
Các thẻ <h1> – <h6>
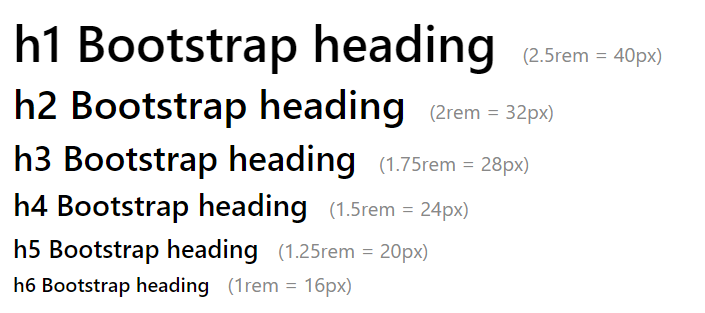
Phong cách Bootstrap 4 cho các thẻ tiêu đề (từ h1 đến h6) sẽ có chữ đậm và tăng dần kích thước:

Tiêu đề Display
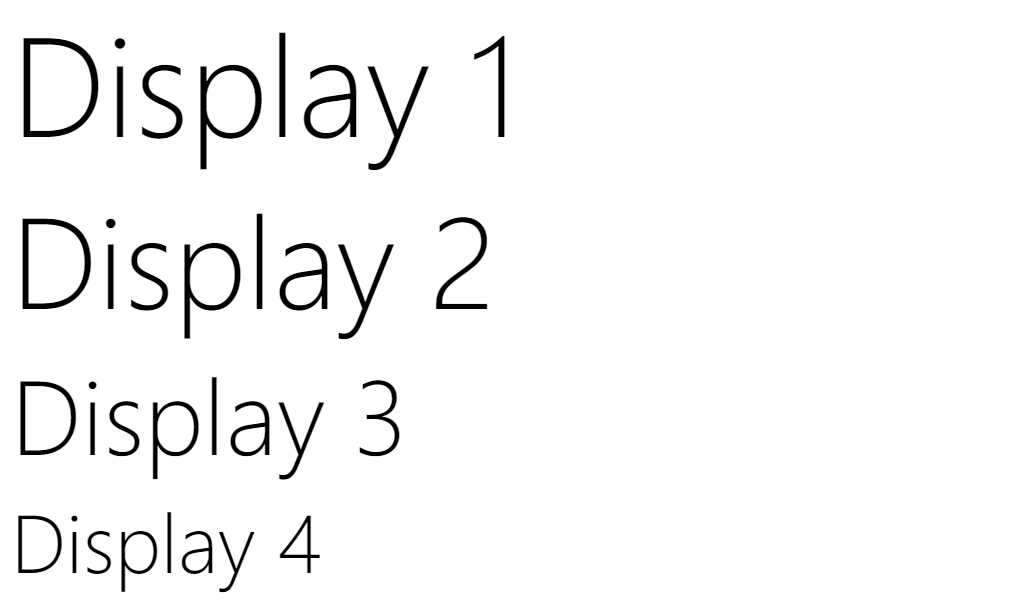
Tiêu đề Display được sử dụng làm nổi bật hơn so với các tiêu đề bình thường (cỡ chữ lớn hơn và độ dày nhỏ hơn) và có 4 class để chọn: .display-1, .display-2, .display-3, .display-4.
<small>
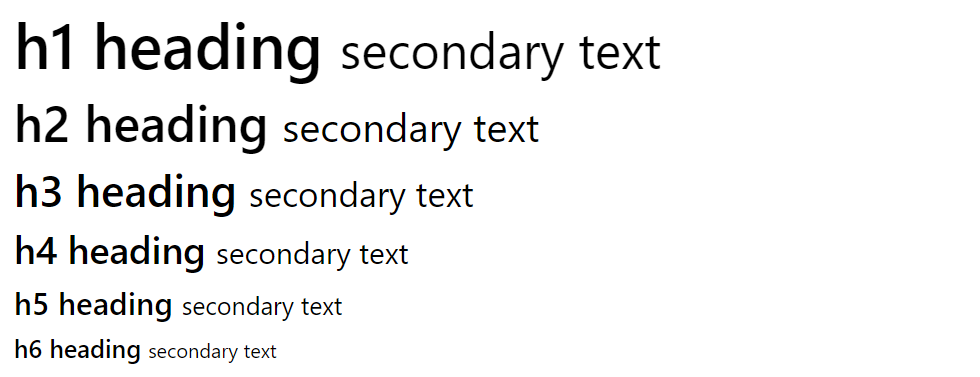
Trong Bootstrap 4, phần tử HTML <small> được sử dụng để tạo bất cứ tiêu đề phụ với font nhạt hơn.
<mark>
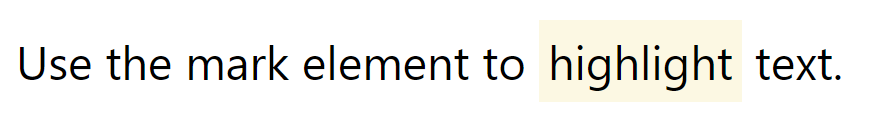
Trong Bootstrap 4, phần tử HTML <mark> được sử dụng để đánh dấu văn bản với màu vàng nhạt và một ít padding.
<abbr>
Trong Bootstrap 4, phần tử HTML <abbr> được sử dụng để đường gạch chân chấm.
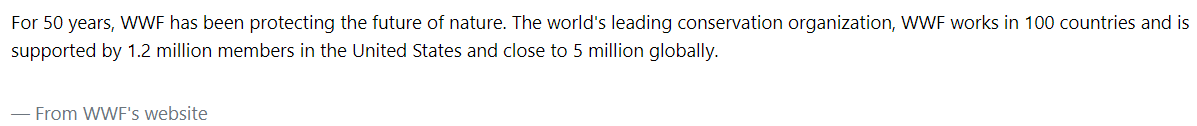
<blockquote>
Phần tử này dùng để tạo 1 đoạn trích dẫn nội dung từ một nguồn nào đó.
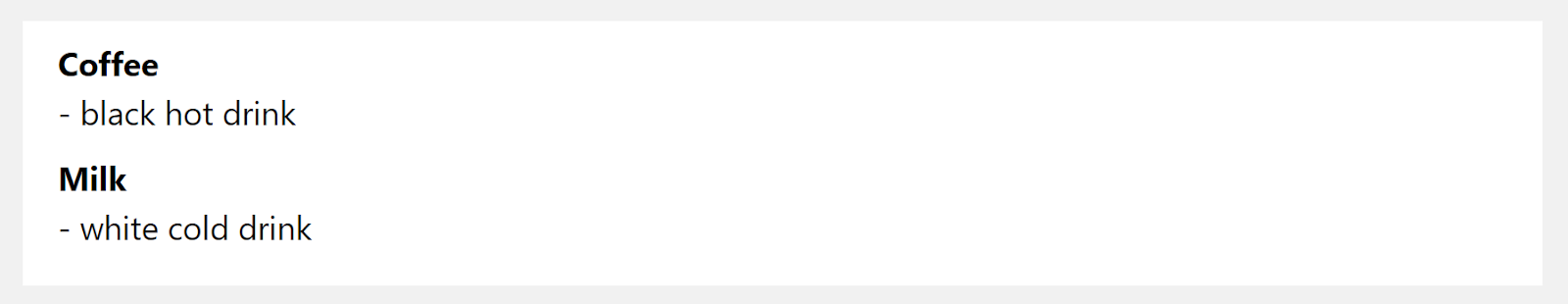
<dl/dt>
Hai phần tử này dùng để liệt kê danh sách, các bạn có thể xem ví dụ dưới đây.
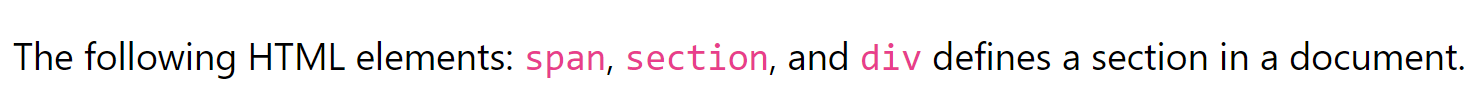
<code>
Bootstrap 4 sẽ định dạng phần tử HTML <code> theo cách dưới đây:
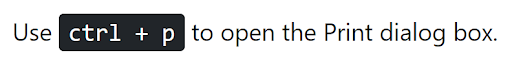
<kdb>
Bootstrap 4 sẽ định dạng phần tử HTML <kdb> theo cách dưới đây:
Ngoài ra, Bootstrap 4 còn một số lớp khác để định dạng phần tử HTML, bạn hãy xem thêm nó ở thư viện của framework này nhé!
Dịch từ: https://www.w3schools.com/bootstrap4/bootstrap_typography.asp
Xem thêm các tài liệu, hướng dẫn lập trình khác TẠI ĐÂY.
























0 Lời bình