Giới thiệu về ECMAScript 6
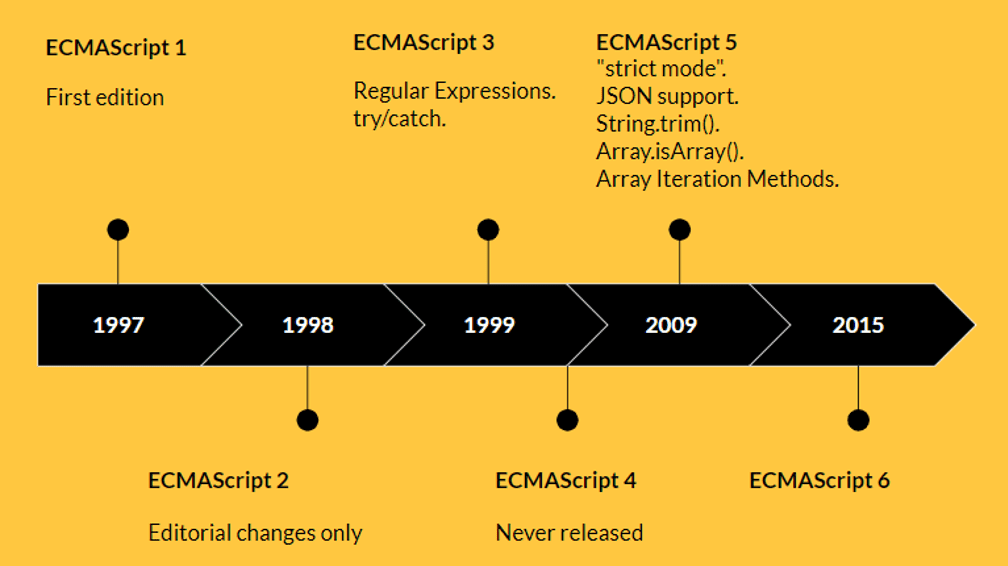
ECMAScript là một đặc tả cho ngôn ngữ kịch bản được tiêu chuẩn hoá bởi ECMA (Hiệp hội các nhà sản xuất máy tính Châu Âu sau này đổi tên và trở thành tổ chức tiêu chuẩn hoá cho các hệ thống thông tin và truyền thông) để làm tiêu chuẩn cho Javascript, giúp mã nguồn của Javascript có thể chạy được trên nhiều trình duyệt khác nhau.
ECMAScript 6 (ES6) là một phiên bản của ECMAScript ra đời năm 2015 và cái tên ES2015 được lấy làm tên chính thức với khá nhiều chức năng mới được bổ sung, học hỏi từ các ngôn ngữ cấp cao khác.

Chức năng của ECMAScript 6 (ES6)
Các chức năng mới đáng lưu ý trong ES6 gồm có:
- const vs let vs var
- import/export
- arrow function
- template string
- destructuring
- for of vs for in
- array methods
- spread operator
- class
const, let và var
var ở trong Javascript có lẽ quá quen thuộc đối với những ai đã từng tiếp xúc với Javascript được sử dụng để khai báo cho variable. ES6 có let và const cũng giống như var, nhưng có nhiều sự khác biệt giữa 3 thành phần này :
-
- Khai báo bằng var có khá nhiều loại scope mà các lập trình viên cần biết, còn let và const chỉ có block scope. Scope là gì thì các bạn có thể tham khảo tại: https://viblo.asia/p/scope-trong-javascript-RQqKLnW6l7z
- Const và let lại có khác biệt đó là biến khai báo bằng let có thể được gán lại giá trị mới còn const thì không.
- Khai báo biến bằng var có thể được khai báo lại, còn khai báo bằng let thì chúng ta chỉ khai báo được một lần.
- Ngoài ra let, var, const còn khác nhau ở vấn đề hoisting. Các bạn có thể tham khảo tại: https://viblo.asia/p/javascript-hoisting-explained-DljMbVKJMVZn
Import và export
ES6 có sự thay đổi về cú pháp của import và export so với các phiên bản trước, ví dụ với Nodejs khi muốn import module chúng ta sẽ sử dụng require như sau:
var handle = require('express')();
var app = require('http').createServer(handle);
Còn trong ES6 chúng ta có thể export như sau khi giả sử chúng ta có 1 file là data.js có nội dung là:
const people = [
{
name: 'James Nguyen',
age: 18,
gender: female
},
{
name: 'Knox Overstreet',
age: 28,
gender: male
},
];
export function findPerson(name) {
for (let i = 0; i < people.length; i++) {
if (people[i].name == name) {
return people[i];
}
}
}
const anything = [1, 2, 3, 4, 5];
export default people;
Tại một file js khác chúng ta muốn import people trong data.js và function findPerson() chúng ta sẽ có code là:
import people, { findPerson } from './config';
Cám ơn các bạn đã đọc! Hẹn gặp lại các bạn ở phần 2 của chủ đề với phần Arrow Function trong ES6.
Author: Đoàn Phước Trung

















0 Lời bình