Nội dung
Mục tiêu
Thực hành kiến thức về hàm
Mô tả- hàm
- Clone project rỗng để bắt đầu code.
- Cài đặt các package cần thiết.
- Code các phần code mẫu.
- Chạy để kiểm tra kết quả đạt được.
Hướng dẫn- hàm
- Clone project rỗng để bắt đầu code.
- Cài đặt các package cần thiết.
- Code các phần code mẫu.
- Chạy để kiểm tra kết quả đạt được.
Bước 1: Truy cập vào https://github.com/codegym-vn/typescript-demo , đọc README, clone dự án.
Bước 2: Thực thi lệnh npm i tại thư mục dự án vừa clone về, để cài đặt các packages cần thiết.
Bước 3: Mở dự án mẫu với editor mà các bạn quen thuộc

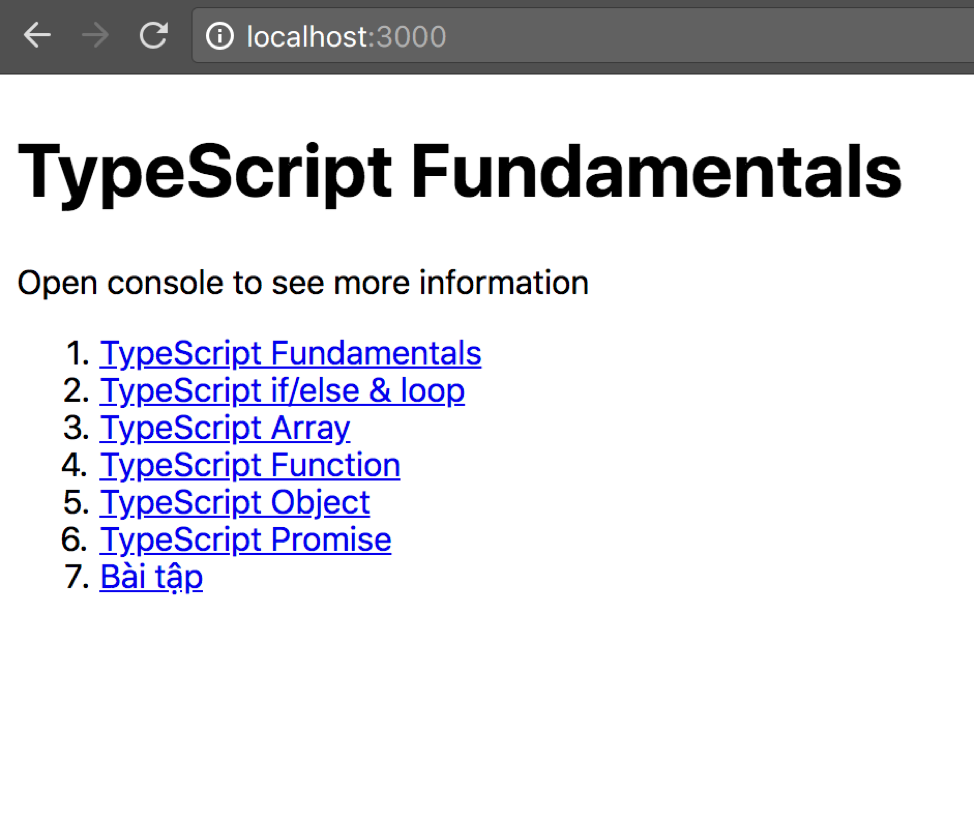
Bước 4: Chạy lệnh npm start, sau đó trình duyệt sẽ tự động mở trang web localhost:3000, các bạn có thể nhìn thấy danh mục bài học như sau:
Bước 5: Di chuyển vào link của bài học 4.
Bước 6: Mở file src/functions.ts trong project vừa tạo, sau đó code lần lượt các đoạn code sau:
============================================
function square(num: number): number {
return num * num;
}
console.log(square(5));
Expected:
25
============================================
// Function expression
const squareFE = function (num: number): number {
return num * num;
}
console.log(squareFE(9));
Expected:
81
============================================
// Higher-order function
function add(a: number): Function {
return function(b: number): number {
return a + b;
}
}
const addWith5 = add(5);
console.log(addWith5(3));
console.log(addWith5(15));
Expected:
8
20
Mã nguồn tham khảo: https://github.com/codegym-vn/typescript-demo/tree/master/src
Trên đây CodeGym đã cùng với bạn luyện tập về hàm. Hãy chụp ảnh màn hình và nộp bài thực hành của bạn trên CodeGymX để cùng nhau luyện tập nhé!

















0 Lời bình