Bài viết này Codegym sẽ hướng dẫn các bạn cách xây dựng Blog Template với Gulp 4, Pug, Sass.
Bắt đầu nào!
Nội dung
Giới thiệu
Gulp là một công cụ giúp tự động hóa các nhiệm vụ (task) trong quá trình phát triển web. Gulp được dùng để thiết lập các nhiệm vụ thường gặp, lặp đi lặp lại trong công việc phát triển giao diện, ứng dụng website. Ngoài tối ưu nhiệm vụ, Gulp còn có các thư viện hỗ trợ tối ưu hoá source code, hỗ trợ rất nhiều cho các developer. Gulp thường được sử dụng để xử lý ca các tác vụ front end như:
- Xử lý Pug/Jade thành đoạn mã HTML5
- Hỗ trợ CSS Preprocessors như Sass, LESS
- Reload trình duyệt khi source code được lưu mới thay đổi
- Tối ưu hoá tài nguyên như CSS, JS, Hình ảnh
Để làm việc với Gulp, chúng ta cần setup dự án sử dụng nguyên tắc convention over configuration hay code over configuration. Khi đó, những vấn đề cụ thể trong lập trình như tổ chức cấu trúc thư mục, vị trí đặt các tập tin css hoặc javascript được chuẩn hoá trước khi bất cứ tập tin hay đoạn code nào được tạo ra. Điều này giúp giảm số lượng các quyết định mà lập trình viên phải đưa ra và giúp cho việc maintain dự án trở nên dễ dàng. Dưới đây là 1 ví dụ về cách cấu trúc thư mục:
|- dist/ /* Thư mục chứa code sẽ chạy trên trình duyệt */
|- js/
|- assets/ /* Thư mục chứa tài nguyên của dự án như hình ảnh, icon */
|- pages/ /* Chứa các file pug, code được viết ở đây */
|- sass/ /* Chứa các file sass, code được viết ở đây */
|- gulpfile.js /* File cấu hình các task */
|- package.json /* File lưu cấu hình, danh sách các module Node được sử dụng trong dự án */
|- node_modules/ /* Thư mục chứa các module Node */
Trong series này, chúng ta sẽ tìm hiểu về cách sử dụng Gulp, cài đặt môi trường, cách thức cấu hình các task cho một ứng dụng website cơ bản. Cuối series sẽ là bài thực hành xây dựng 1 giao diện blog cá nhân. Phiên bản sử dụng là Gulp 4. Không dài dòng nữa, chúng ta bắt đầu vào việc thôi!
Cài đặt môi trường
Để sử dụng Gulp, chúng ta cần cài đặt môi trường NodeJS. Các bạn có thể tải và cài đặt NodeJS ở link sau: https://nodejs.org
Tiếp theo, ta cần cài đặt Gulp bằng dòng lệnh:
npm install gulp -g
Đối với MacOS & Linux thì thêm cần `sudo` để cài đặt với quyền root.
Setup Dự án với Gulp
Chúng ta tạo thư mục với tên là `Blog Template – Gulp Demo`. Sau đó mở thư mục với IDE, ở bài này mình sẽ sử dụng IDE là VS Code.
Trước tiên, chúng ta cần tạo 1 file có tên là gulpfile.js, các cấu hình task sẽ được lưu trong file này. Tạo tiếp các thư mục css, js, assets, pages, sass, chúng ta sẽ có cấu trúc cây thư mục như sau:
Workflow
Đối với dự án này, chúng ta sẽ dùng template engine PUG/JADE để build HTML, dùng một CSS Pre-Processor để viết style cho trang web – ở đây mình sẽ sử dụng Sass, và JavaScript để xử lý một số hiệu ứng. Các file PUG sẽ được đặt trong thư mục pages, Sass sẽ đặt trong thư mục sass. Mỗi thay đổi cập nhật code ở 2 thư mục trên thì chúng ta sẽ phải build ra các file HTML, CSS để có thể chạy trên trình duyệt. Các file HTML sẽ nằm ở đường dẫn / của thư mục ứng dụng và file CSS sẽ được đặt ở thư mục css
Cấu hình các Task của ứng dụng
Với workflow chúng ta đã xác định ở trên đây, chúng ta bắt đầu cấu hình các Task cho ứng dụng thôi
Trước tiên, chúng ta sẽ cài đặt các module Node cần sử dụng cho dự án, chức năng của từng module này mình sẽ giải thích ở phần dưới. Để tải các module, mở cửa sổ dòng lệnh và nhập vào lệnh sau:
npm i -D gulp gulp-sass gulp-pug browser-sync gulp-concat
Sau khi chạy lệnh trên, chúng ta sẽ thấy có thư mục node_modules được tạo trong dự án. Giải thích về các module:
- gulp-sass: Biên dịch Sass sang CSS
- gulp-pug: Biên dịch các file PUG sang HTML
- browser-sync: Đồng bộ với trình duyệt, tự động tải lại trang khi có cập nhật thay đổi
- gulp-concat: Nối các file lại với nhau
- gulp: Vì làm việc với Gulp nên chúng ta chắn chắn cần module gulp
Bây giờ các module đã được cài đặt, chúng ta bắt tay vào cấu hình các task. Mở file gulpfile.js, đầu tiên chúng ta sẽ khai báo các module được sử dụng:
const { src, dest, parallel, watch, series } = require('gulp'), concat = require('gulp-concat'),
sass = require('gulp-sass'), pug = require('gulp-pug'), browserSync =
require('browser-sync').create()
Khai báo đường dẫn của các nhóm files:
const FilesPath = { sassFiles: 'sass/*.sass', jsFiles: 'js/*.js', htmlFiles: 'pages/*.pug' }
Task thứ 1
Xử việc biên dịch các file Sass thành file css, nối tất cả các file thành 1 file css và lưu ở thư mục dist/css.
browserSync.stream() ở đây dùng để gọi event reload trang trong trường hợp chúng ta muốn sử dụng live reload
function sassTask() { return src(sassFiles) .pipe(sass()) .pipe(concat('style.css'))
.pipe(dest('dist/css')) .pipe(browserSync.stream()); }
Task thứ 2
Biên dịch các file pug ở thư mục pages và lưu chúng vào thư mục dist/
function htmlTask() { return src(htmlFiles) .pipe(pug({ pretty: true }))
.pipe(dest('dist')) .pipe(browserSync.stream()); }
Task thứ 3
Nối các file js trong thư mục js thành 1 file và lưu vào thư mục dist/js/
function jsTask() { return src(jsFiles) .pipe(concat('all.js')) .pipe(dest('dist/js')) }
Task thứ 4
Copy các file tài nguyên vào thư mục dist
function assetsTask() { return src('assets/**/*') .pipe(dest('dist/assets')) }
Task thứ 5
Hỗ trợ việc tạo một server với live reload để thuận lợi trong việc code
function serve() { browserSync.init({ server: { baseDir: './dist' } }) watch(sassFiles,
sassTask); watch(jsFiles, jsTask); watch(htmlFiles, htmlTask); }
Cuối cùng, để gọi các task gulp bằng dòng lệnh, ta thêm đoạn code sau:
exports.js = jsTask; exports.sass = sassTask; exports.html = htmlTask; exports.assets = assetsTask; exports.default = series(parallel(htmlTask, sassTask, jsTask, assetsTask)); exports.serve = series(serve, parallel(htmlTask, sassTask, jsTask, assetsTask))
Ví dụ: để gọi task Sass, chúng ta chạy lệnh `gulp sass`.
Chạy và kiểm thử các Task
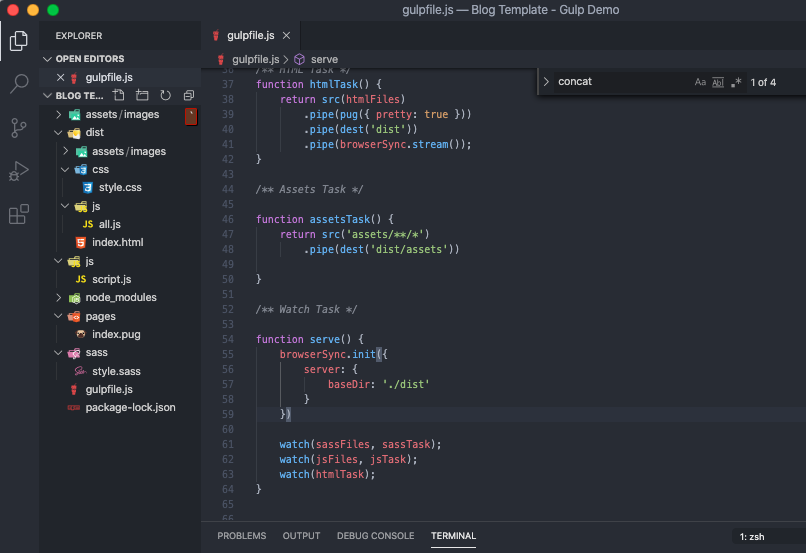
Ở đây chúng ta thấy là chúng ta có khai báo 1 lệnh default thực hiện đồng thời 4 task html, sass, js và assets. Chúng ta sẽ kiểm tra cả 3 task trên có chạy đúng hay không bằng các tạo file `index.pub` ở thu mục pages, file style.sass ở thư mục sass và file script.js ở thư mục js. Sau đó chạy lệnh `gulp`, nếu cấu trúc thư mục của bạn trở nên giống dưới đây, công việc cấu hình task của chúng ta đã thành công.
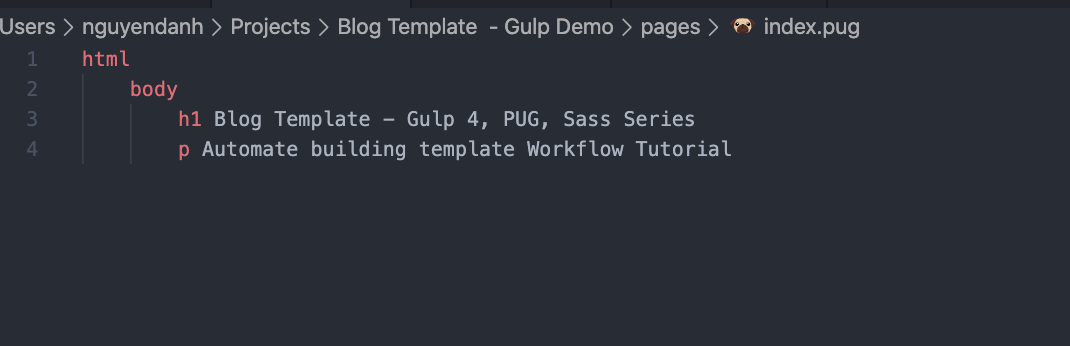
Bây giờ, để thử việc code với live reload server chúng ta chạy lệnh `gulp serve`, trình duyệt sẽ mở với địa chỉ localhost:3000, thử viết các dòng sau vào file index.pug
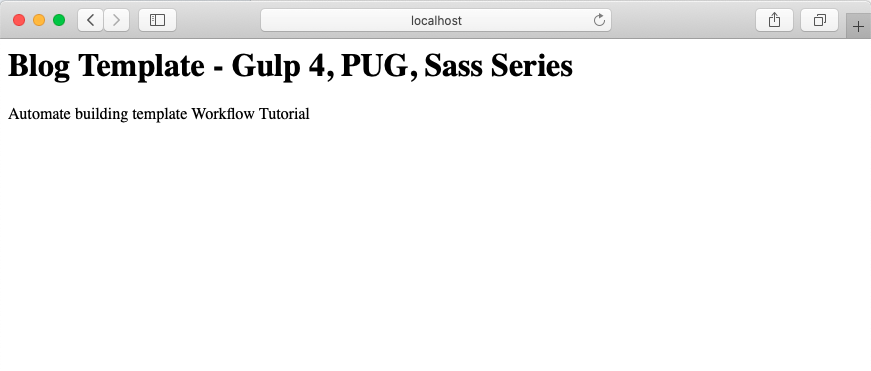
Kết quả:
Chúc các bạn thành công!
Author: Nguyễn Thành Danh




















Cho mình hỏi là mình tạo file index.pub ở thu mục pages, file style.sass ở thư mục sass và file script.js ở thư mục js. Sau đó chạy lệnh gulp nhưng mà không được.
Có thể bạn đã đặt tên file sai hoặc cấu hình task chưa được đúng. Bạn có thể tham khảo source code ở git: https://github.com/nguyentd92/gulpjs-demo