Mục đích
Luyện tập tạo bàn cờ caro đơn giản- mảng hai chiều với vòng lặp for, truy cập và thay đổi các phần tử trong mảng 2 chiều.
Mô tả bài toán- tạo bàn cờ caro đơn giản
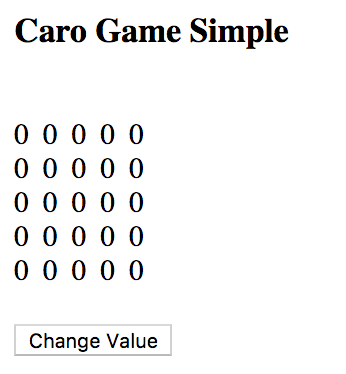
Xây dựng game caro đơn giản. Bàn cờ hiển thị đơn giản gồm N dòng và M cột. Mỗi giá trị trong cột nhận giá trị mặc định là 0.
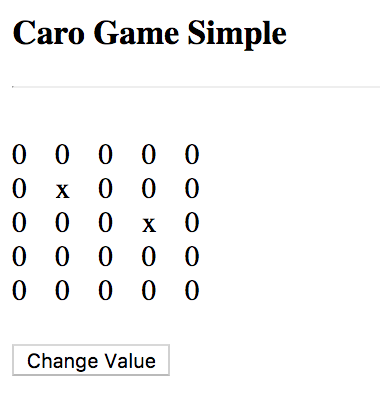
Khi người dùng click vào nút “Change Value” sẽ hiển thị hộp thoại yêu cầu nhập vị trí phần tử cần thay đổi và giá trị phần tử cần thay đổi. Sau khi thay đổi màn hình hiển thị lại bàn cờ như sau:
Để hoàn thành bài thực hành, bạn cần:
- Đưa mã nguồn lên GitHub
- Dán link của repository lên phần nộp bài trên CodeGymX
Hướng dẫn
Bước 1: Tạo file carosimple.html.
Bước 2: Tạo giao diện sử dụng thẻ html
<!DOCTYPE html>
<html lang="en">
<body>
<h3>Caro Game Simple</h3>
<p id="carogame" />
<input type="button" value="Change Value" onclick="changeValue()">
</body>
</html>
Bước 3: Hiển thị bàn cờ
<script>
let b = document.getElementById("carogame ");
let board = [];
let data = "";
for (let i = 0; i < 5; i++) {
board[i] = new Array(0, 0, 0, 0, 0);
}
for (let i = 0; i < 5; i++) {
data += "<br/>";
for (let j = 0; j < 5; j++) {
data += board[i][j] + " ";
}
}
data += "<br/><br/><input type='button' value='Change Value' onclick='changeValue()'>"
b.innerHTML = data;
</script>
Bước 4: Xử lý sự kiện khi người dùng click chuột vào nút “Change Value”
function changeValue() {
let positionX = prompt("X: ");
let positionY = prompt("Y: ");
data = "";
board[positionX][positionY] = "x";
for (let i = 0; i < 5; i++) {
data += "<br/>";
for (let j = 0; j < 5; j++) {
data += board[i][j] + " ";
}
}
data += "<br/><br/><input type='button' value='Change Value' onclick='changeValue()'>"
b.innerHTML = "<hr/>" + data;
}
Bước 5: Chạy chương trình và thay đổi vị trí trên bàn cờ. Quan sát kết quả.
Trên đây CodeGym đã cùng với bạn luyện tập mảng hai chiều với vòng lặp for, truy cập và thay đổi các phần tử trong mảng 2 chiều. Hãy chụp ảnh màn hình và nộp bài thực hành của bạn trên CodeGymX để cùng nhau luyện tập nhé!


















0 Lời bình