Mục tiêu
Luyện tập tạo bảng cơ bản
Mô tả- Tạo bảng cơ bản
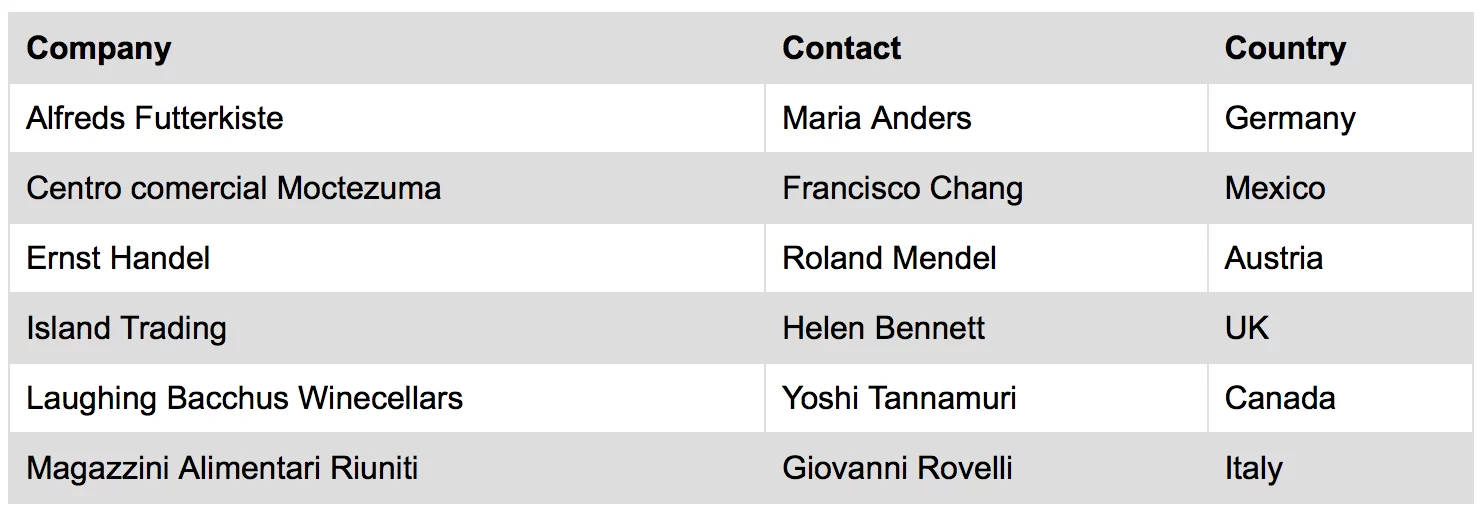
Tạo trang web hiển thị nội dung như sau:
Các bước thực hiện
Bước 1: Tạo file tablesimple.html
Bước 2: Sử dụng thẻ table, tr, th, td tạo bảng gồm 7 dòng và mỗi dòng chứa 3 cột. Tiêu đề mỗi cột là Company, Contact, Country. Các nội dung chứa trong từng cột như trong hình mẫu.
<!DOCTYPE html>
<html>
<head>
<title> Table simple </title>
</head>
<body>
<table>
<tr>
<th>Company</th>
<th>Contact</th>
<th>Country</th>
</tr>
<tr>
<td>Alfreds Futterkiste</td>
<td>Maria Anders</td>
<td>Germany</td>
</tr>
<tr>
<td>Centro comercial Moctezuma</td>
<td>Francisco Chang</td>
<td>Mexico</td>
</tr>
<tr>
<td>Ernst Handel</td>
<td>Roland Mendel</td>
<td>Austria</td>
</tr>
<tr>
<td>Island Trading</td>
<td>Helen Bennett</td>
<td>UK</td>
</tr>
<tr>
<td>Laughing Bacchus Winecellars</td>
<td>Yoshi Tannamuri</td>
<td>Canada</td>
</tr>
<tr>
<td>Magazzini Alimentari Riuniti</td>
<td>Giovanni Rovelli</td>
<td>Italy</td>
</tr>
</table>
</body>
</html>
Bước 2: Mở file tablesimple.html bằng trình duyệt quan sát kết quả hiển thị.
Bước 3: Tạo style sử dụng cho bảng.
Xác định font chữ hiển thị bảng. Viền bảng hiển thị nét mảnh. Độ rộng 100%.
table {
font-family: arial, sans-serif;
border-collapse: collapse;
width: 100%;
}
Xác định đường viền cho bảng. Nội dung từng ô căn bên trái. Các ô cách nhau 8px.
td, th {
border: 1px solid #dddddd;
text-align: left;
padding: 8px;
}
Xác định màu nền của các dòng chẵn là #dddddd
tr:nth-child() {
background-color: #dddddd;
}
Bước 4: Mở lại file tablesimple.html bằng trình duyệt quan sát kết quả hiển thị.
Trong bài thực hành này chúng ta luyện tập tạo bảng cơ bản với:
- Các thẻ làm việc với bảng <table>, <tr>, <td>, <th>
- Tạo một số style định dạng cho bảng
Hãy chụp ảnh màn hình và nộp bài thực hành của bạn trên CodeGymX để cùng nhau luyện tập nhé!
Xem thêm: Học Coding Bootcamp tại Việt Nam ở đâu để đi định cư tại Mỹ

















0 Lời bình