TDD là gì?
TDD (Test Driven Development) là một phương thức làm việc, hay một quy trình viết mã hiện đại. Lập trình viên sẽ thực hiện thông qua các bước nhỏ (BabyStep) và tiến độ được đảm bảo liên tục bằng cách viết và chạy các bài test tự động (automated tests). Quá trình lập trình trong TDD cực kỳ chú trọng vào các bước liên tục sau:
- Viết 1 test case cho hàm mới. Đảm bảo rằng test sẽ fail.
- Chuyển qua viết code sơ khai nhất cho hàm đó để test có thể pass.
- Tối ưu hóa đoạn code của hàm vừa viết sao cho đảm bảo test vẫn pass và tối ưu nhất cho việc lập trình kế tiếp
- Lặp lại cho các hàm khác từ bước 1
Phát triển hướng kiểm thử TDD (Test-Driven Development) là một phương pháp phát triển phần mềm trong đó kết hợp phương pháp Phát triển kiểm thử trước (Test First Development) và điều chỉnh lại mã nguồn (Refactoring).
Mục tiêu quan trọng nhất của TDD là hãy nghĩ về kết qủa của bạn trước khi viết mã nguồn cho chức năng. Nhìn chung, mục tiêu của TDD là viết mã nguồn sáng sủa, rõ ràng và hạn chế lỗi, dễ dàng mở rộng.
QUnit là gì?
QUnit là một framework mạnh, miễn phí và dễ sử dụng để triển khai Kiểm thử Đơn vị (Unit Testing) trong JavaScript. Framework này đã được dùng cho các dự án jQuery, jQuery UI và jQuery Mobile cũng như có thể dùng cho tất cả các mã nguồn JavaScript nói chung.
Cài đặt QUnit
QUnit là một thư viện độc lập, chỉ cần một tệp JavaScript (qunit.js) và một tệp CSS (qunit.css). Bạn có thể tải chúng xuống từ trang QUnit hoặc sao chép chúng từ kho lưu trữ QUnit GitHub, như sau:
git clone git://github.com/jquery/qunit.git
Hoặc đơn giản hơn, chúng ta có thể nhúng CDN của QUnit vào trang HTML của chúng ta:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>QUnit Example</title>
<link rel="stylesheet" href="https://code.jquery.com/qunit/qunit-2.10.0.css">
</head>
<body>
<div id="qunit"></div>
<div id="qunit-fixture"></div>
<script src="https://code.jquery.com/qunit/qunit-2.10.0.js"></script>
<script src="tests.js"></script>
</body>
</html>
Sau đó, chúng ta tạo 1 file js là “tests.js” và viết những dòng test case đầu tiên vào đó:
QUnit.test( "hello test", function( assert ) {
assert.ok( 1 == "1", "Passed!" );
});
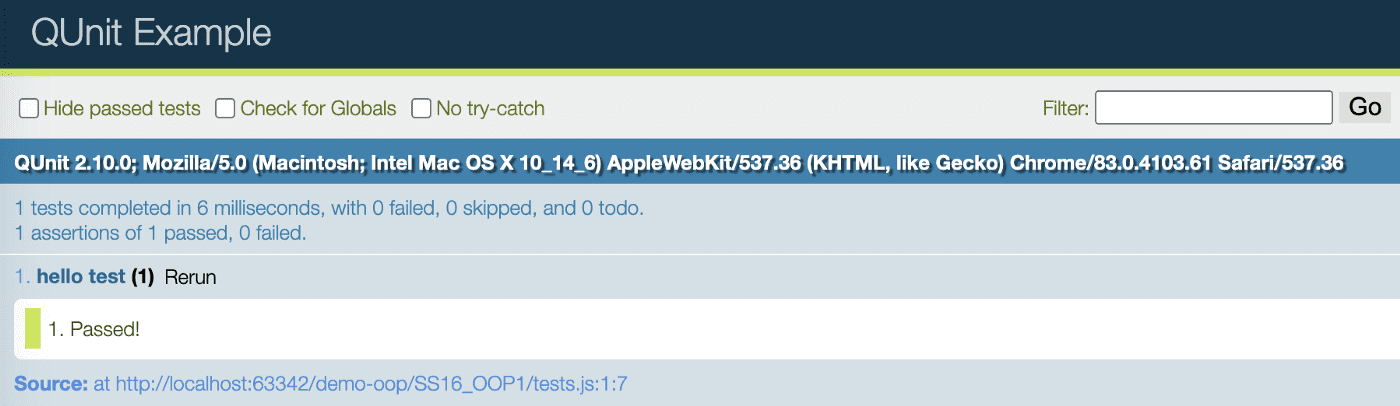
Cuối cùng, hãy chạy thử file HTML của bạn và xem kết quả nhé:

Yeah, bạn đã chạy thành công 1 test case đơn giản đầu tiên, bây giờ hãy thử nâng cấp 1 chút, viết test cho 1 hàm của bạn nhé. Bạn tạo file “app.js” chứa các hàm mà bạn muốn test, và tạo sẵn vào đó hàm sayHello() như sau:
function sayHello(yourName) {
return yourName;
}
Tiếp đó, Viết một test case trong file tests.js dành cho hàm sayHello()
Qunit.test( "test sayHello", function(assert) {
let expected = "Hello World";
let result = sayHello("World");
assert.ok(expected == result,"Passed!");
});
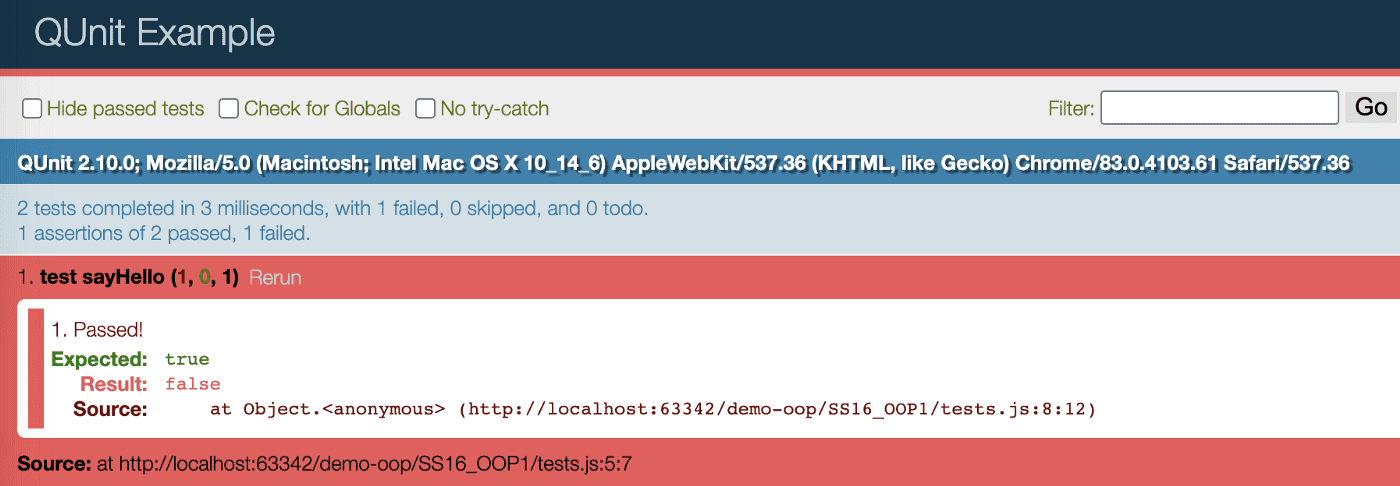
Chạy thử HTML của bạn sẽ có kết quả như sau:
Vậy là bạn đã thành công với bước đầu có được test case “fail” với QUnit, công việc của bạn là hoàn chỉnh hàm sayHello() để “pass” được cái test này.
function sayHello(yourName) {
return "Hello " + yourName;
}
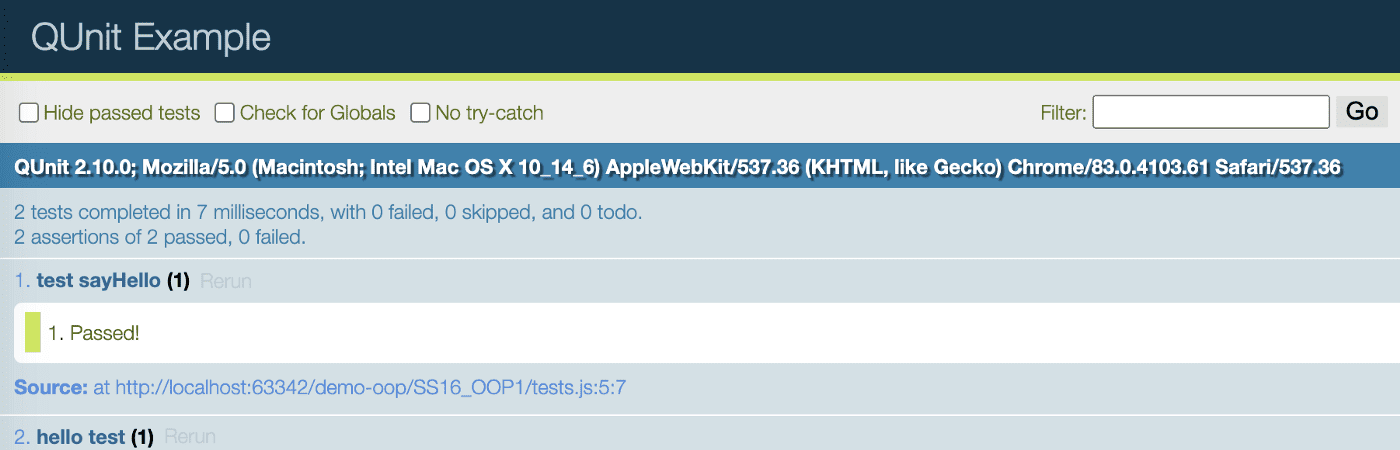
Xong rồi chạy lại trang HTML của bạn, nếu hiển thị như này:
Xanh tức là bạn đã “pass” trường hợp đó rồi. Nếu báo đỏ thì bạn hãy kiểm tra lại hàm sayHello() xem có vấn đề gì không nhé. Sau khi pass rồi thì chúng ta viết tiếp những test case mới.
Đến đây tôi đã hoàn tất việc giới thiệu với các bạn về QUnit và một hướng dẫn nho nhỏ để bạn có thể bắt đầu làm Unit Test hay xa hơn nữa là TDD với JavaScript. Bạn có thể tìm hiểu sâu hơn về QUnit tại trang web http://qunitjs.com.
Chúc bạn thành công và có những mã nguồn JavaScript chất lượng!
Author: Dư Thanh Hoàng
Xem thêm các tài liệu, hướng dẫn học lập trình khác tại đây.
















0 Lời bình