Bước 1: Tải dự án Laravel
composer create-project –prefer-dist laravel/laravel Authorization_Gate

Lưu ý : ở đây mình đang tải laravel bằng composer và tên của dự án là Authorization_Gate.
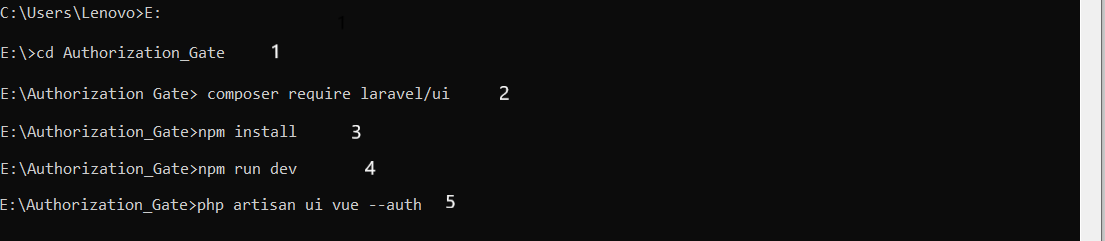
Bước 2: Cấu hình sử dụng laravel authentication

chạy lệnh php artisan serve và truy cập link : http://127.0.0.1:8000/ để xem thành quả

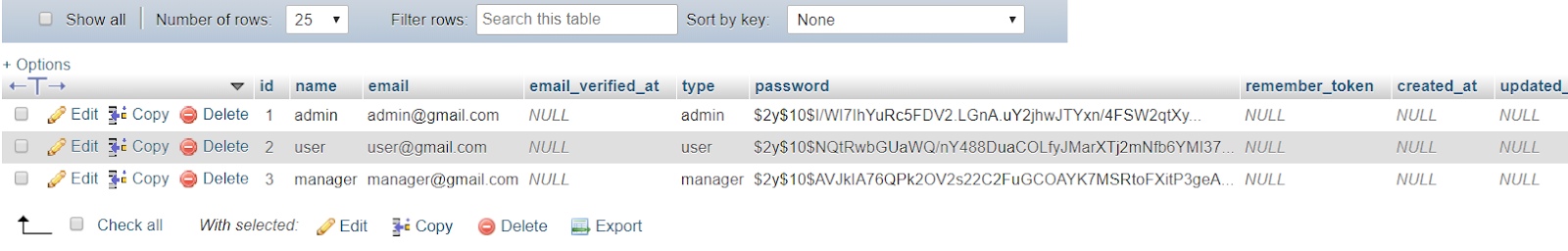
Bước 3: Database yêu cầu :

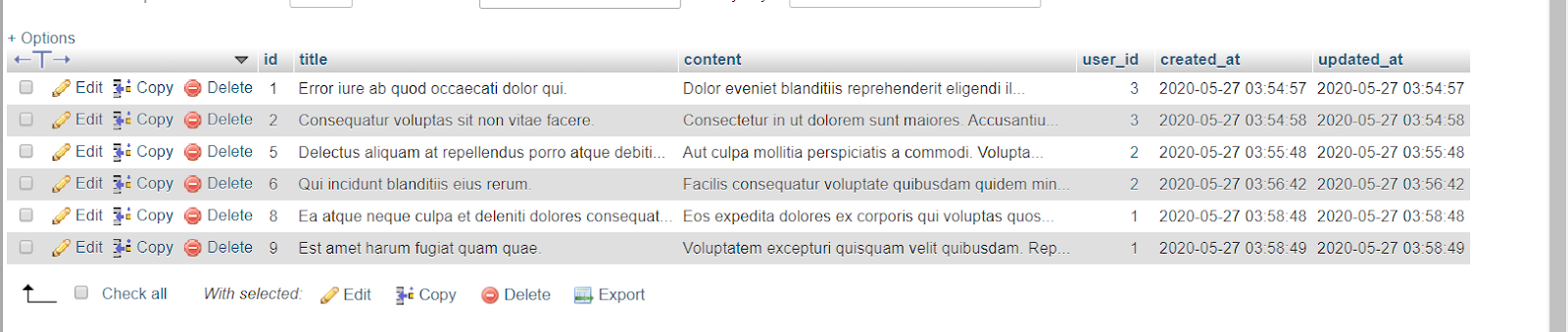
Tạo 1 số bảng ghi để test theo mẫu như sau :

Bảng User

Bảng Post
Bước 4: Tạo Police bằng terminal

Cú pháp : php artisan make:policy PostPolicy –model=Post ;
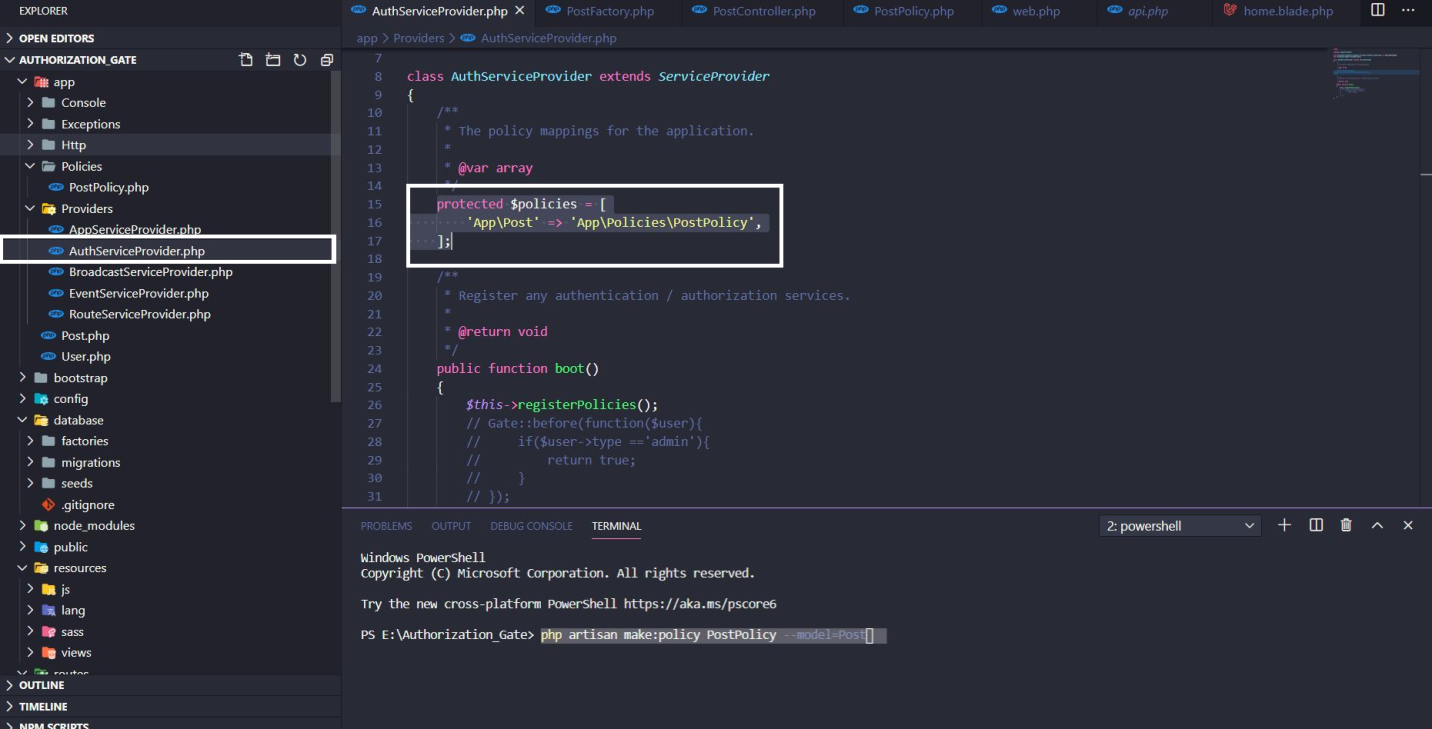
Vào Providers/AuthServiceProvider.php : chỉnh sửa thêm vào đoạn mã sau
protected $policies = [
'App\Post' => 'App\Policies\PostPolicy',
];
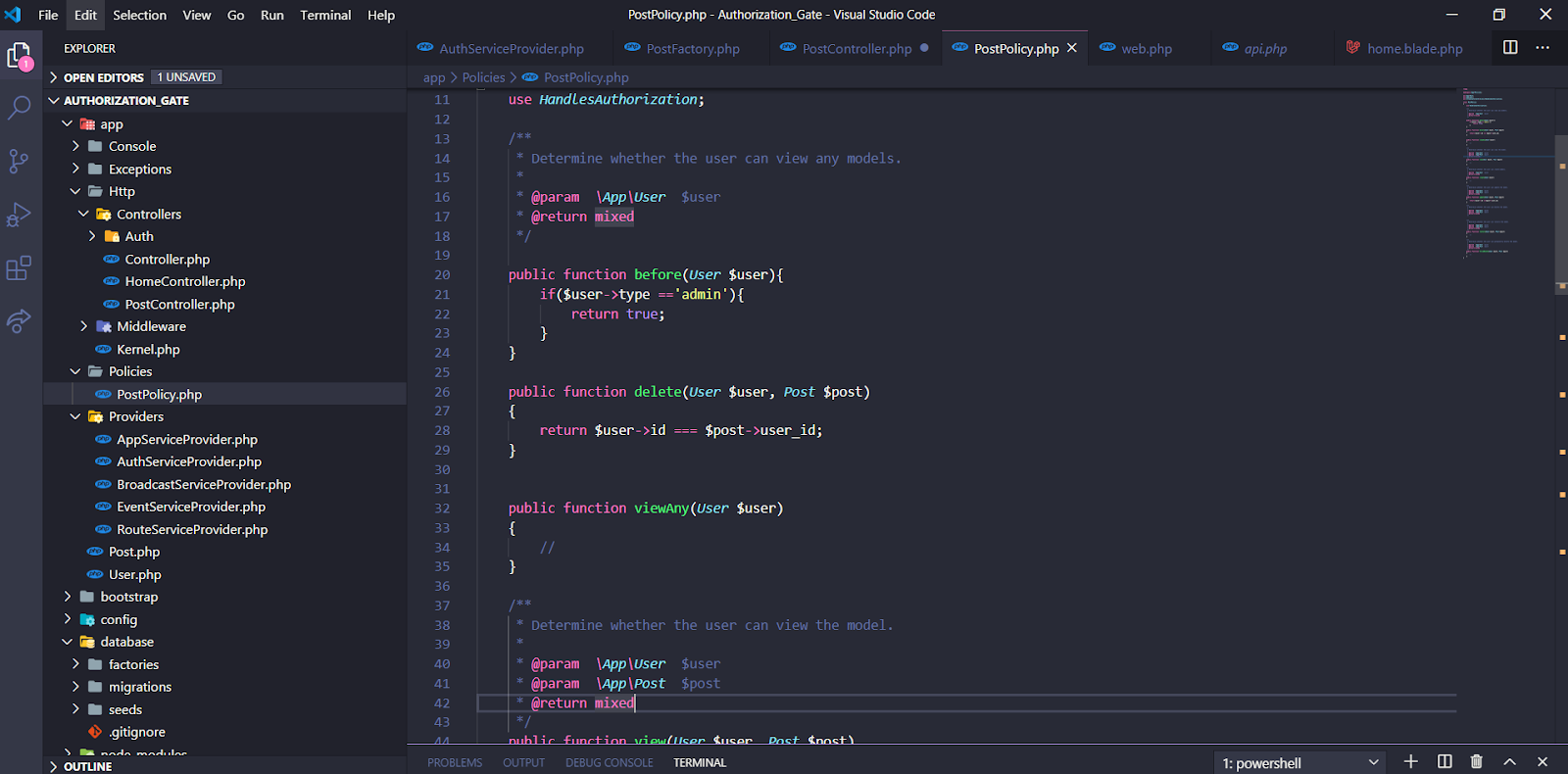
vào PostPolicy vừa tạo ở trên:
public function before(User $user){
if($user->type =='admin'){
return true;
}
}
public function delete(User $user, Post $post)
{
return $user->id === $post->user_id;
}Phương thức before trả về super admin với toàn quyền
phương thức delete phân quyền user chỉ xóa được bài viết của mình

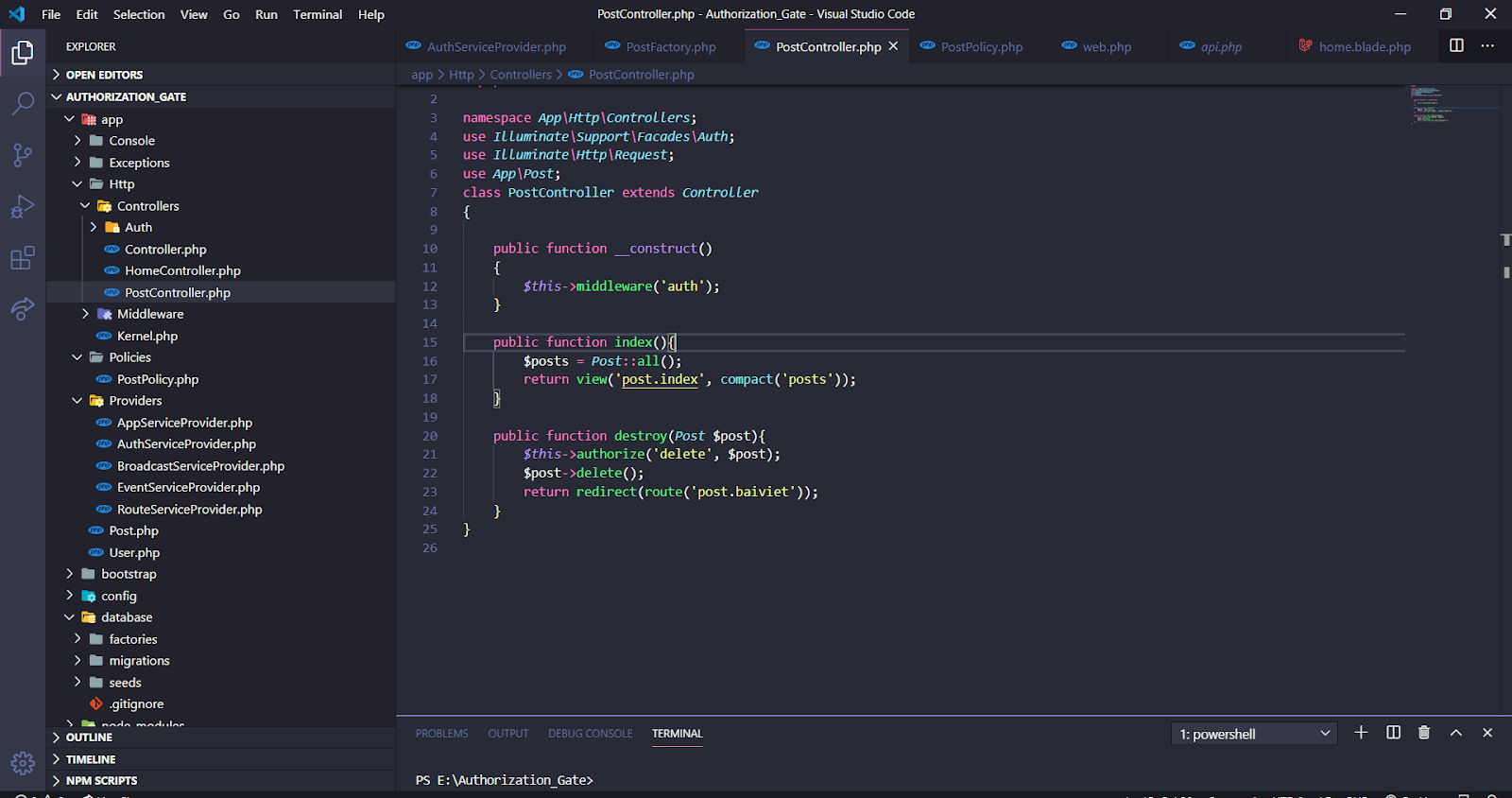
Bước 5: Controller:
Tạo PostController với 2 phương thức
public function index(){
$posts = Post::all();
return view('post.index', compact('posts'));
}
public function destroy(Post $post){
$this->authorize('delete', $post);
$post->delete();
return redirect(route('post.baiviet'));
}
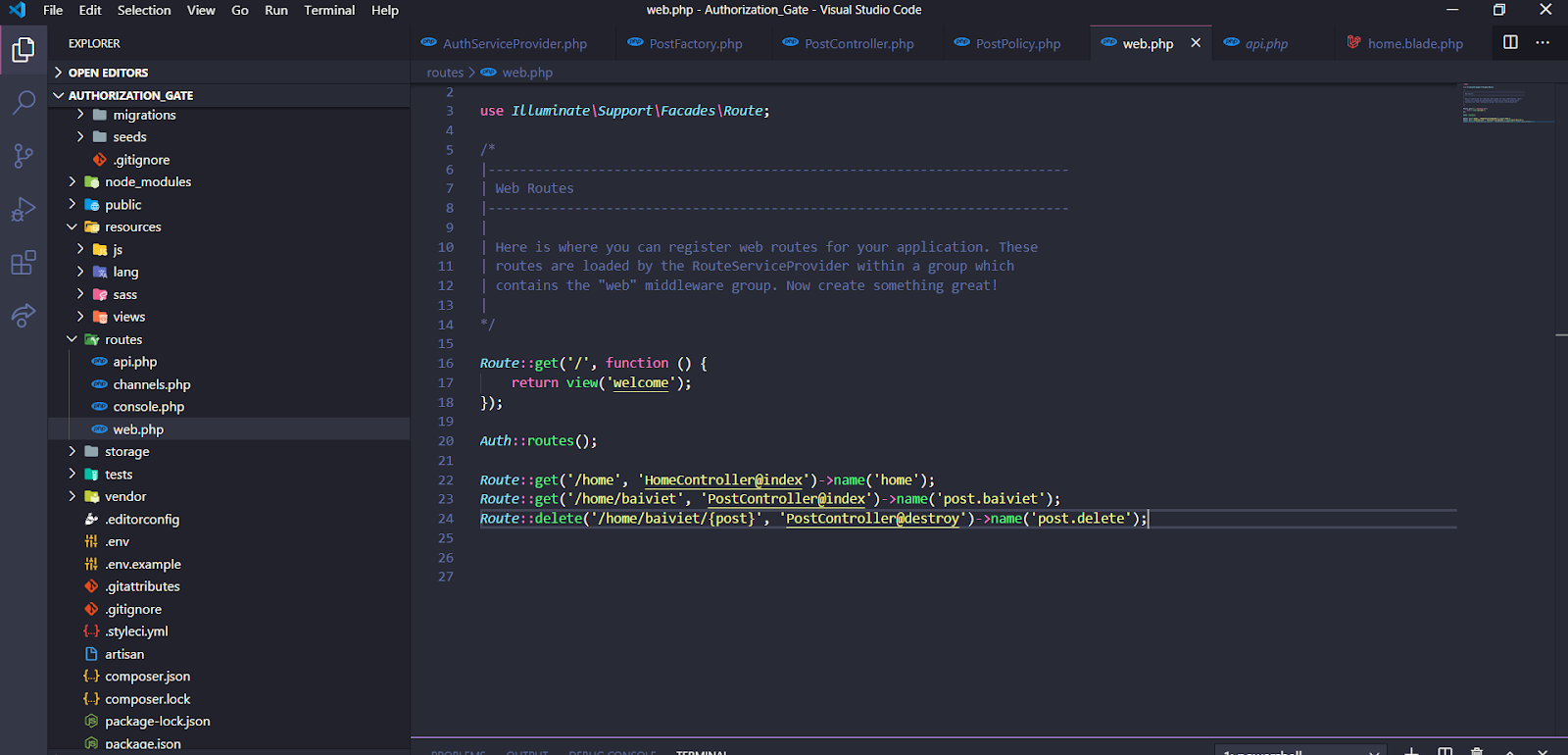
Vào web gọi phương thức:
Route::get('/home/baiviet', 'PostController@index')->name('post.baiviet');
Route::delete('/home/baiviet/{post}', 'PostController@destroy')->name('post.delete');
Bước 6: Views cho bài post
post/index :
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<title>Document</title>
</head>
<body>
<div class="container">
<div style="text-align: center">
<h1>Bài viết</h1>
<p> {{ Auth::user()->type }} logged in!</p>
</div>
<table class="table table-dark">
<thead>
<tr>
<th scope="col">id</th>
<th scope="col">tiêu đề</th>
<th scope="col">nội dung</th>
<th scope="col" style="min-width: 150px">kiểu người viết</th>
<th>action</th>
</tr>
</thead>
<tbody>
@foreach ($posts as $post)
{{-- @can('views-post', $post) --}}
<tr>
<td>{{$post->id}}</td>
<td>{{$post->title}}</td>
<td>{{$post->content}}</td>
<td style="text-align: center">{{$post->user->type}}</td>
<td>
<form action="{{route('post.delete', $post->id)}}" method="POST">
@csrf
@method('delete')
<button class="btn btn-danger" onclick="return confirm('ok ?')" >Delete</button>
</form>
</td>
</tr>
{{-- @endcan --}}
@endforeach
</tbody>
</table>
</div>
</body>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>
</html>- vào views/ home.blade.php và thêm vào <p>{{ Auth::user()->type}}</p> để biết user đang login vào thuộc kiểu nào
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">Dashboard</div>
<div class="card-body">
@if (session('status'))
<div class="alert alert-success" role="alert">
{{ session('status') }}
</div>
@endif
<p> {{ Auth::user()->type }} logged in!</p>
<a href="{{route('post.baiviet')}}">Bài viết</a>
</div>
</div>
</div>
</div>
</div>
@endsection- tạo views/errors/403.blade.php để xem lỗi
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1 style="text-align: center">Bạn ko đủ quyền</h1>
<a class="dropdown-item" href="{{ route('logout') }}"
onclick="event.preventDefault();
document.getElementById('logout-form').submit();">
{{ __('Logout') }}
</a>
<form id="logout-form" action="{{ route('logout') }}" method="POST" style="display: none;">
@csrf
</form>
</body>
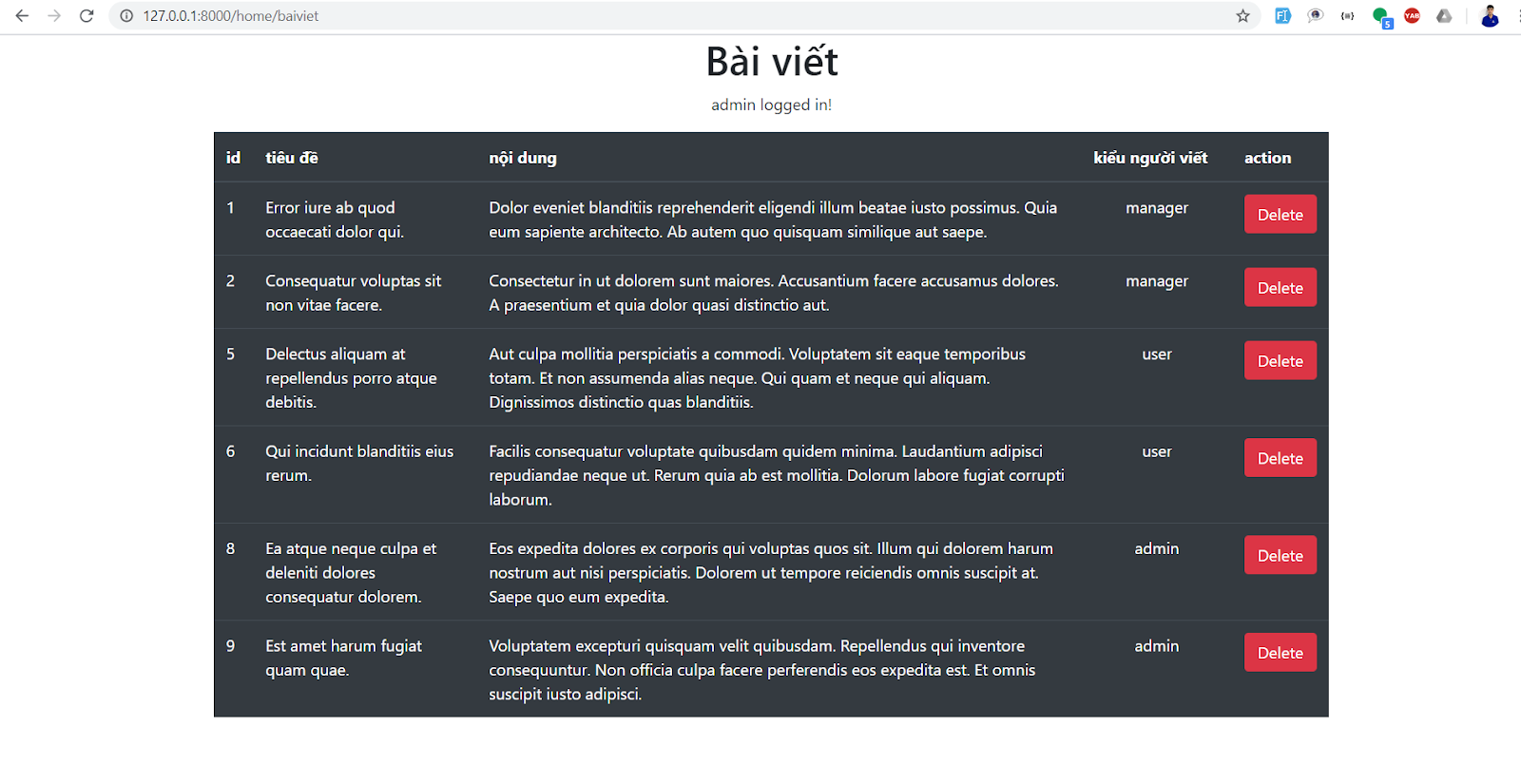
</html>Bước 7: Xem thành quả

supper admin có mọi quyền ;
user và manager chỉ xóa được mỗi bài viết của chính mình
Author: Phan Thiên Hoàng
Đăng ký nhận bộ tài liệu học Java trên 2 trang giấy tại đây
Xem thêm: Làm quen với Gate trong Laravel











0 Lời bình